ホームページ制作
工務店ホームページデザインおすすめ参考事例紹介41選【2025年版】
公開日:2025/05/20
最終更新日:2025/06/03
こんにちは。工務店、リフォーム会社のホームページ集客支援のゴッタライドです。
近年、建築・住宅業界においてホームページのデザインが、“見た目”以上に重要な意味を持つようになってきました。SNSや口コミなどの情報収集が当たり前になった今、ユーザーが「どんな会社なのか」「自分に合っているか」を判断する場として、ホームページの印象はとても大きな影響を与えます。
しかし、いざ制作しようとすると、
- どんな雰囲気のサイトがいいのか分からない
- 他の工務店はどんなホームページを作っているのか知りたい
- 自社の個性をどうやってデザインに落とし込めばいいの?
といった声をよくいただきます。
本記事では、全国の工務店・住宅会社のホームページをデザインの系統ごとに分類し、計41サイトの事例をご紹介します。ご紹介するサイトは、ゴッタライドが制作した事例だけでなく、他社が制作した優れた事例も含めて掲載しています。特定の制作会社に偏らず、ナチュラル系、スタイリッシュ系、フレンドリー系など、多様なデザインの傾向を俯瞰できる構成ですので、「自社らしさ」を見つけるためのヒントとして、ぜひ活用してください。
すでにホームページをお持ちの方も、「リニューアル前に参考になるデザインを探したい」「自社サイトの方向性を再確認したい」といった目的でご覧いただけます。それでは、各カテゴリごとに実際の事例を見ていきましょう。
ホームページデザインを選ぶ前に押さえる3つのポイント
工務店のホームページをご紹介する前に、まずはホームページデザインを選ぶ前に押さえるべきポイントをご紹介します。
ホームページのデザインは、見た目の「かっこよさ」や「おしゃれさ」だけで決めるものではありません。自社のコンセプトやターゲットに合っているかどうか、そして反響につながるかどうかが重要な判断軸になります。デザインを選ぶ前にぜひ確認しておきたい3つのポイントをご紹介します。
ポイント①写真のクオリティが印象を左右する
工務店のホームページにおいて、写真は“デザインそのもの”といっても過言ではありません。どれだけ優れたレイアウトでも、写真のクオリティが低ければ全体の印象は一気に下がってしまいます。
ですので、実績写真やホームページに使用する写真は、できるだけプロカメラマンによる撮影を検討しましょう。もし建築実績が少ない場合は、商用利用可能な素材写真の活用も一つの方法です。商用利用可能な写真を活用する場合は、特に外観よりも内観写真の方が使用しやすく、ギャップも生まれにくいためおすすめです。
ポイント②自社の「らしさ」が伝わるかどうか
「ブランディング」という言葉を聞いたことがある方も多いと思いますが、ホームページこそが会社の世界観や個性を表現する重要な場です。
例えば「自然素材の家づくり」や「大工が主役の工務店」など、自社の強みや考え方がトップページやデザインテイストにしっかりと反映されているかが重要です。ウェブデザイナー任せにせず、まずは自社の価値や雰囲気を言語化してからデザインを考えると、納得感のあるホームページに仕上がりやすくなります。
ポイント③事例・プランの見せ方が明確かどうか
ユーザーが最も知りたいのは、「この会社は、どんな家を、どんな価格帯で建ててくれるのか」ということです。そのためには、施工事例やプラン内容を分かりやすく、整ったレイアウトで掲載することが不可欠です。
おしゃれなビジュアルだけで終わらせず、生活感のある写真や実際の金額・仕様などの具体情報をしっかり見せることで、ユーザーの信頼につながります。
この3つの視点を意識してこれからご紹介する工務店ホームページ事例を見ていくと、単なる好みではなく「自社に合うデザイン」がどんなデザインなのか、ヒントがきっと見つかるはずです。
工務店ホームページデザイン事例紹介
ここからは、全国の工務店ホームページの中から特に参考になる事例を、デザインのテイスト別に6つのカテゴリに分類してご紹介します。カテゴリは以下の6つです。
- シンプル・ナチュラル系
- クール・スタイリッシュ系
- かっこいい・ワイルド系
- 顔が見える・フレンドリー系
- ポップ・カジュアル系
- ビルダー・ハウスメーカー系(中堅〜大手)
各カテゴリには、それぞれのテイストに共通する特徴やメリット・デメリットがあります。これらの事例を参考にしながら、自社のターゲットやブランドイメージに合った方向性を選ぶことが重要です。また、見た目の印象だけでなく「なぜこのデザインが反響につながっているのか」という視点で参考にしてみてください。
工務店ホームページデザイン事例①シンプル・ナチュラル系
白や淡い色を基調とし、余白やフォント使いで洗練された印象をつくるシンプル・ナチュラル系のホームページデザインは、“自然体の家づくり”を大切にする工務店に向いています。温かみや親しみやすさを演出しやすく、幅広い年齢層のユーザーに好感を持たれる傾向があります。特に自然素材、北欧テイスト、無垢材住宅などを扱う工務店に多いスタイルです。
シンプル・ナチュラル系デザインのポイント
- 写真の魅力が最大限に活きる“引き算のデザイン”
- やわらかいフォントと統一感のある配色
- スマホでも見やすいレスポンシブ構成
シンプル・ナチュラル系デザイン事例①株式会社 鷲見製材/ひだまりほーむ(岐阜県)

サイト全体に自然素材の温もりが感じられるデザインを採用しており、木の質感や自然光を活かした写真が多用され、訪問者に安心感と親しみやすさを与えています。自然素材へのこだわりや地域密着型の姿勢が、デザインやコンテンツから一貫して伝わってきます。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/4714.html
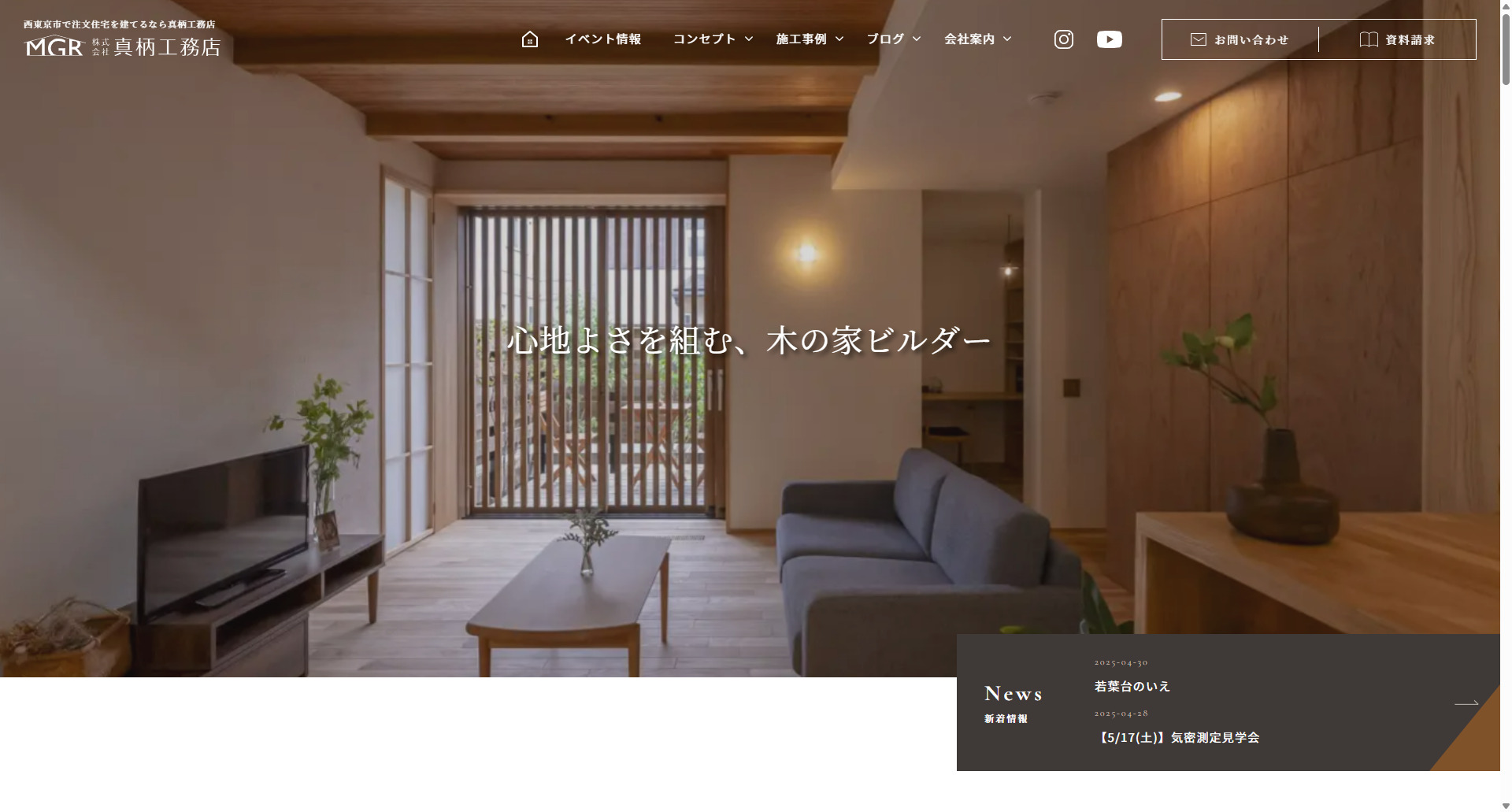
シンプル・ナチュラル系デザイン事例②株式会社真柄工務店(東京都)

https://www.magara-koumuten.co.jp/
和とモダンの融合を感じさせる、落ち着いた雰囲気と品のあるビジュアルが印象的です。ファーストビューでは、自然素材を活かした建築の美しさが伝わる写真が大胆に配置されており、企業としての設計力と誠実な家づくりの姿勢をしっかりと表現しています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/4359.html
シンプル・ナチュラル系デザイン事例③エコフィールド株式会社(静岡県)

テキスト、写真、イラスト、フォントなど、細部に至るまでブランディング視点で丁寧に設計されています。特に手描き風のイラストややさしい配色、ゆったりした余白設計が、エコフィールド様が提供する“自然体の家づくり”とマッチし、世界観の一貫性を高めています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/2684.html
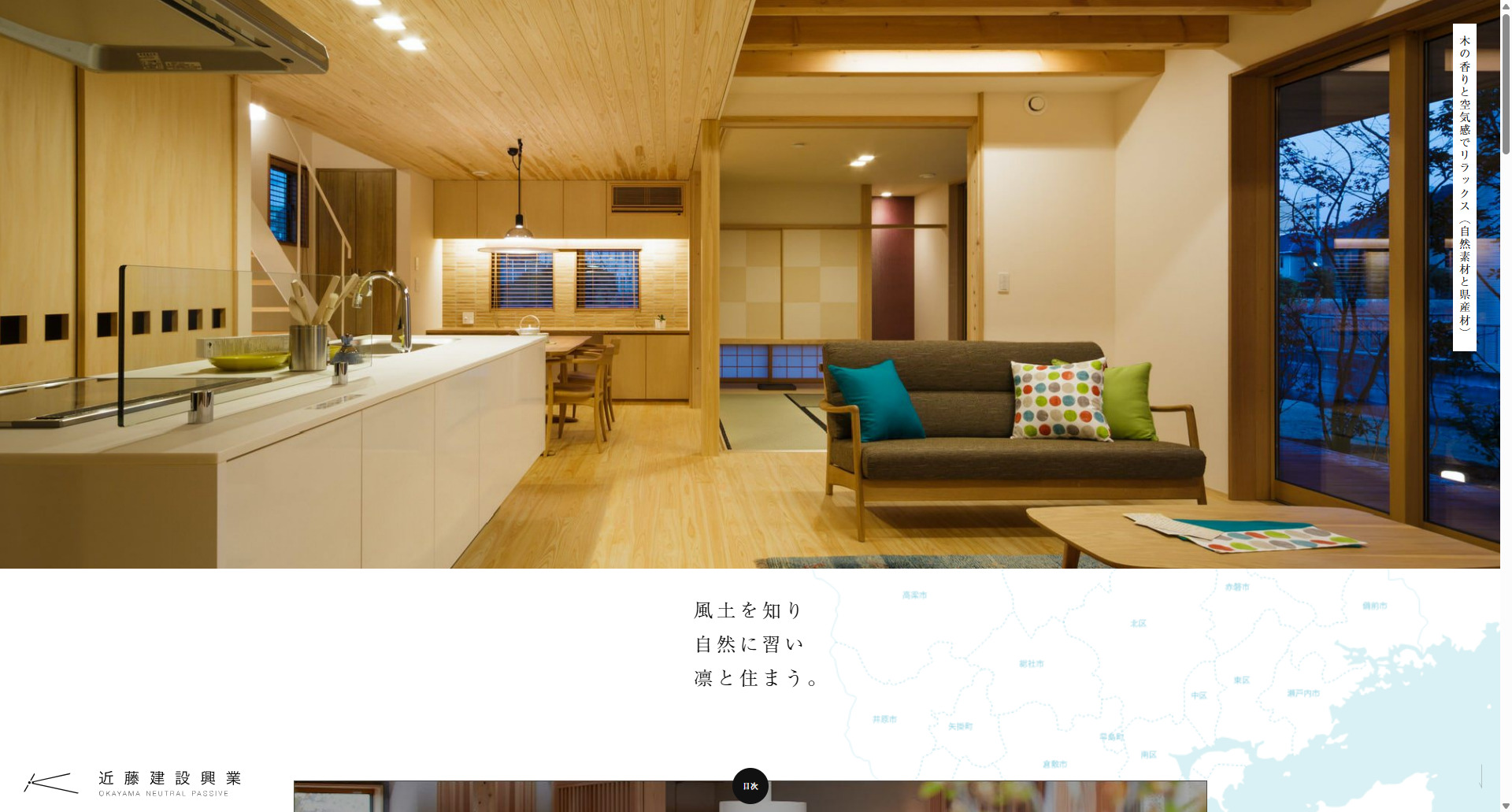
シンプル・ナチュラル系デザイン事例④株式会社 近藤建設興業(岡山県)

https://www.kondo-kk.com/
シンプルなレイアウトと丁寧な写真配置で、会社の落ち着いた雰囲気を表現しています。スタッフ紹介のページなどが親近感を高めていますね。
※他社制作
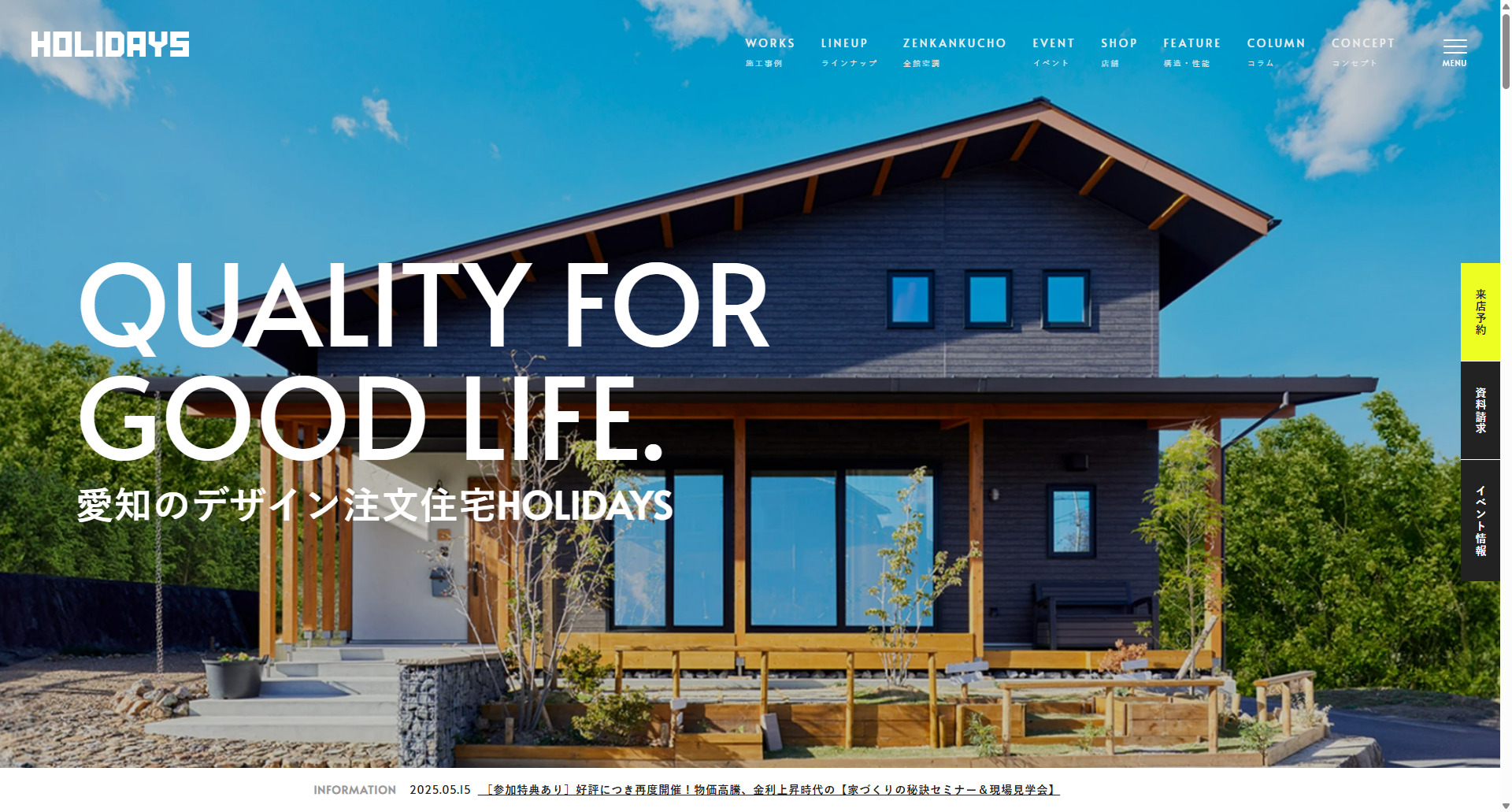
シンプル・ナチュラル系デザイン事例⑤HOLIDAYS / 株式会社sumarch(愛知県)

https://holidays-design.com/
人のいる写真を多用し、生活感あるライフスタイル提案が強みの会社。家具や小物の配置が絶妙で“暮らし”を想像させるデザインになっています。
※他社制作
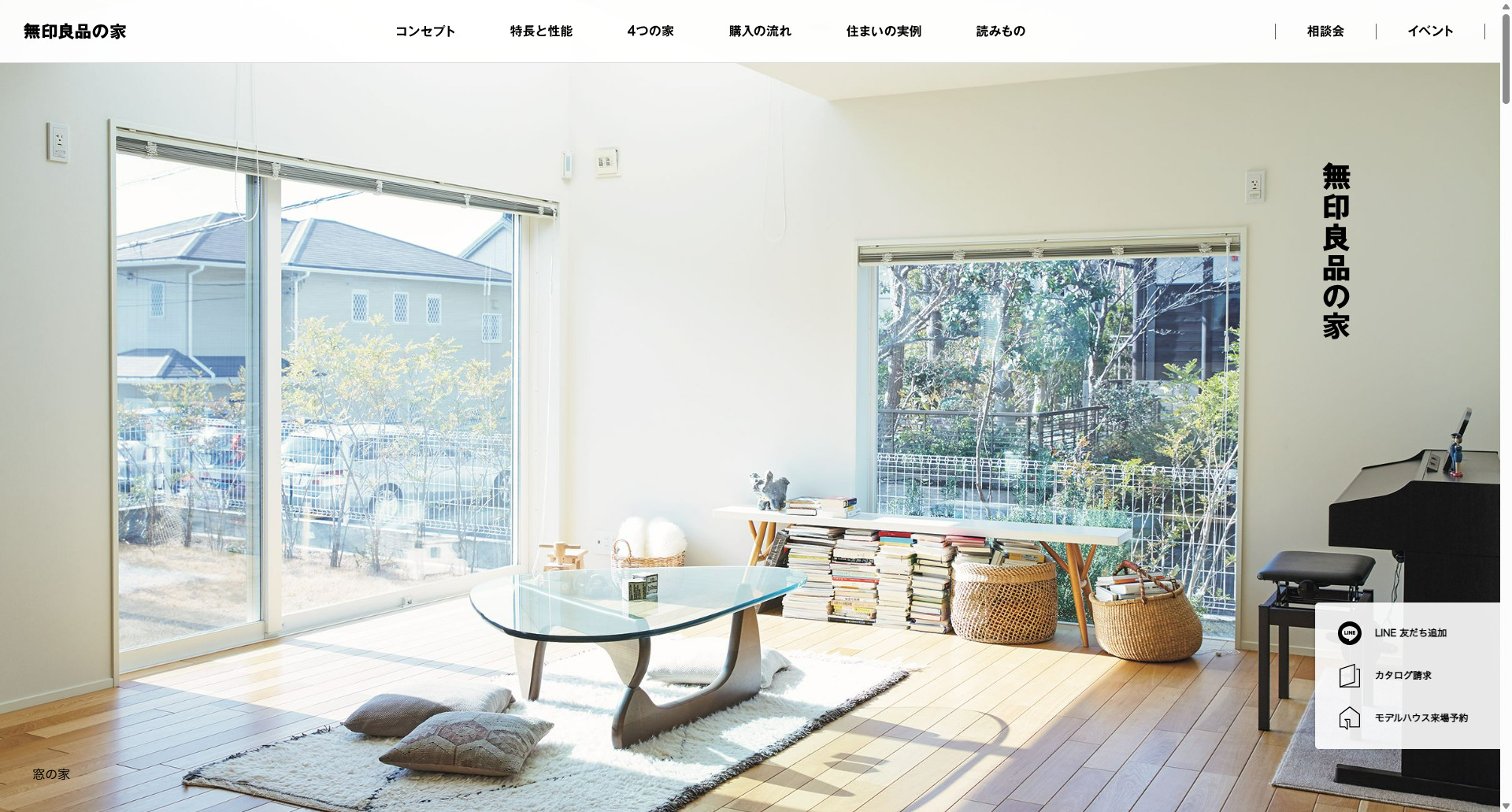
シンプル・ナチュラル系デザイン事例⑥無印良品の家(全国展開)

https://www.muji.net/ie/
みなさんご存じの無印良品の家は、余白と直線を活かしたミニマルデザインの代表格。建物単体ではなく風景や暮らしの一部として住宅を見せる構図が特徴的です。
※他社制作
シンプル・ナチュラル系デザイン事例⑦株式会社シンプル(岐阜県)

シンプルなデザインとお求めやすい価格設定の住宅を提供しています。ホームページ会社名の通りシンプルな構成で、白を基調とした清潔感のある雰囲気で、若い世代にも親しみやすい印象を与えています。
※他社制作
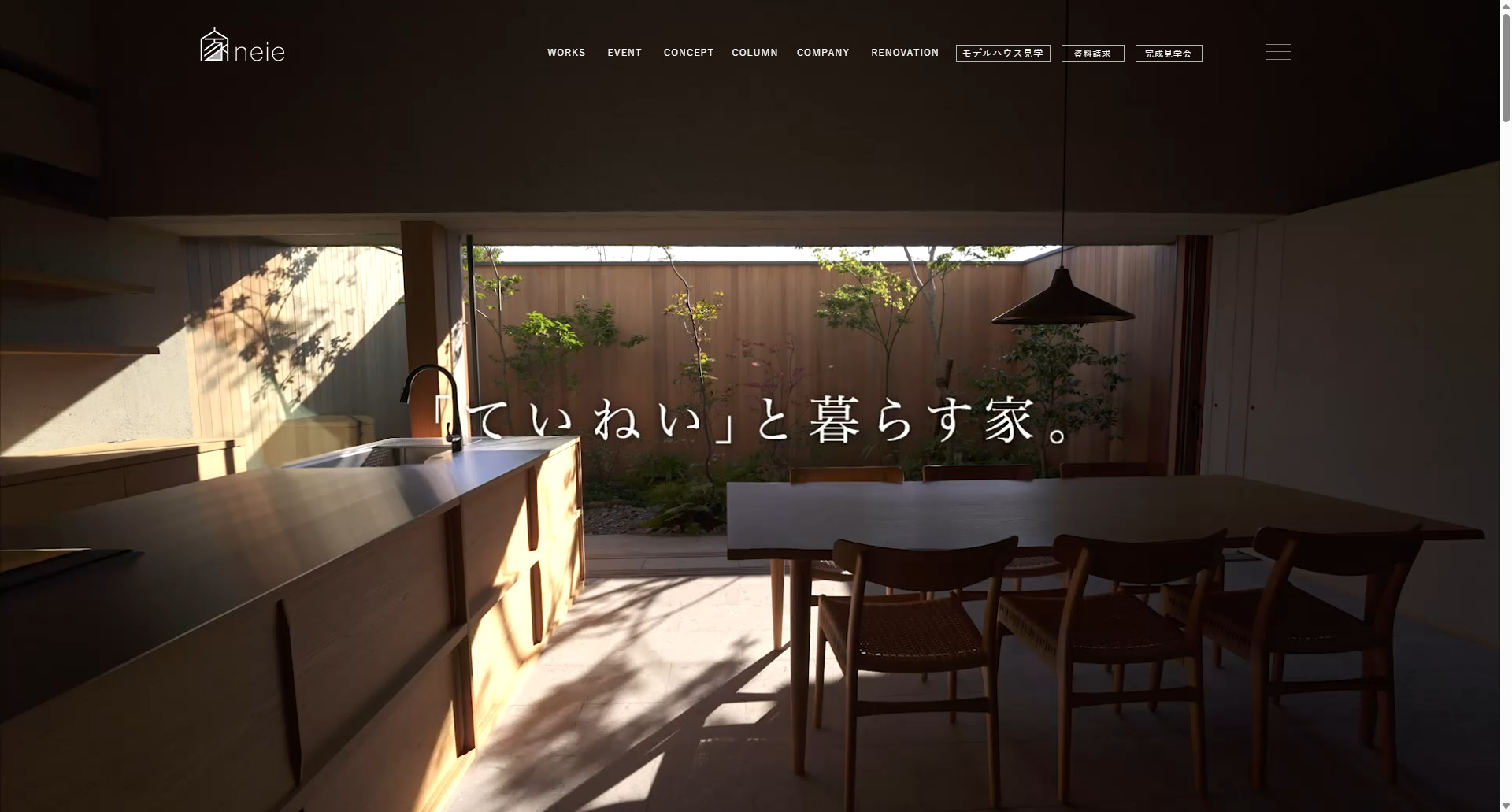
シンプル・ナチュラル系デザイン事例⑧株式会社洞口(愛知県)

ファーストビューの動画で個性的な雰囲気が伝わってきます。最低限のテキストと写真で構成されたシンプルな構成で、明るさと落ち着きを兼ね備えています。
※他社制作
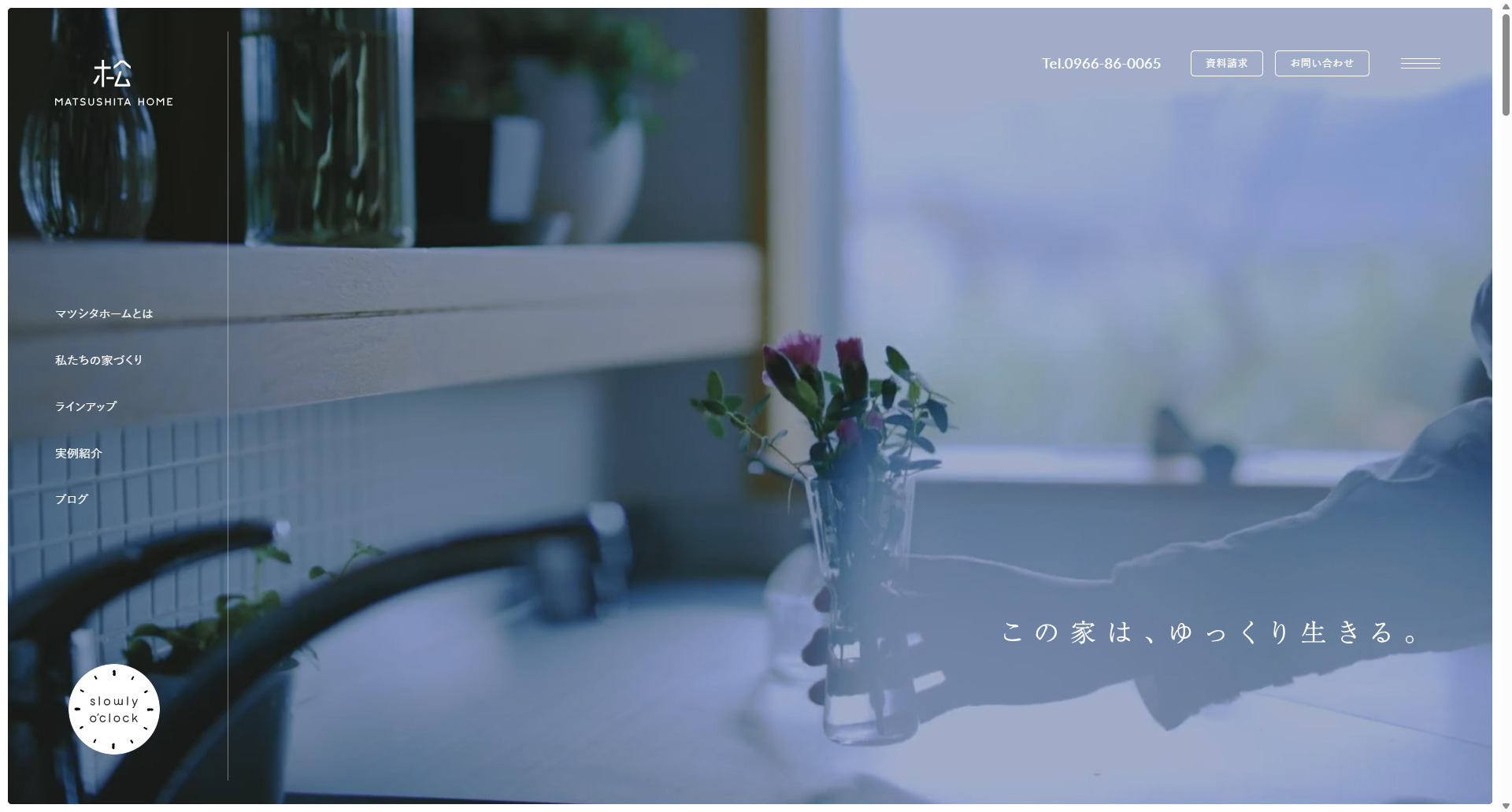
シンプル・ナチュラル系デザイン事例⑨マツシタホーム(熊本県)

白を基調としたシンプルなデザインで、写真や動画が美しく映えるよう工夫されています。使用している写真や動画は、暮らしにフォーカスした撮り方で、内観や外観メインではなく、何をそこでしているのか、どんな景色を見ているのかが分かるようになっています。実際の暮らしの様子を紹介するコンテンツも充実しています。
※他社制作
シンプル・ナチュラル系デザイン事例⑩有限会社 バレナ(長野県)

爽やかな水色を基調とし、雲のような柔らかい模様が特徴的なデザインです。自然素材を活かした施工事例が多数紹介されています。
※他社制作
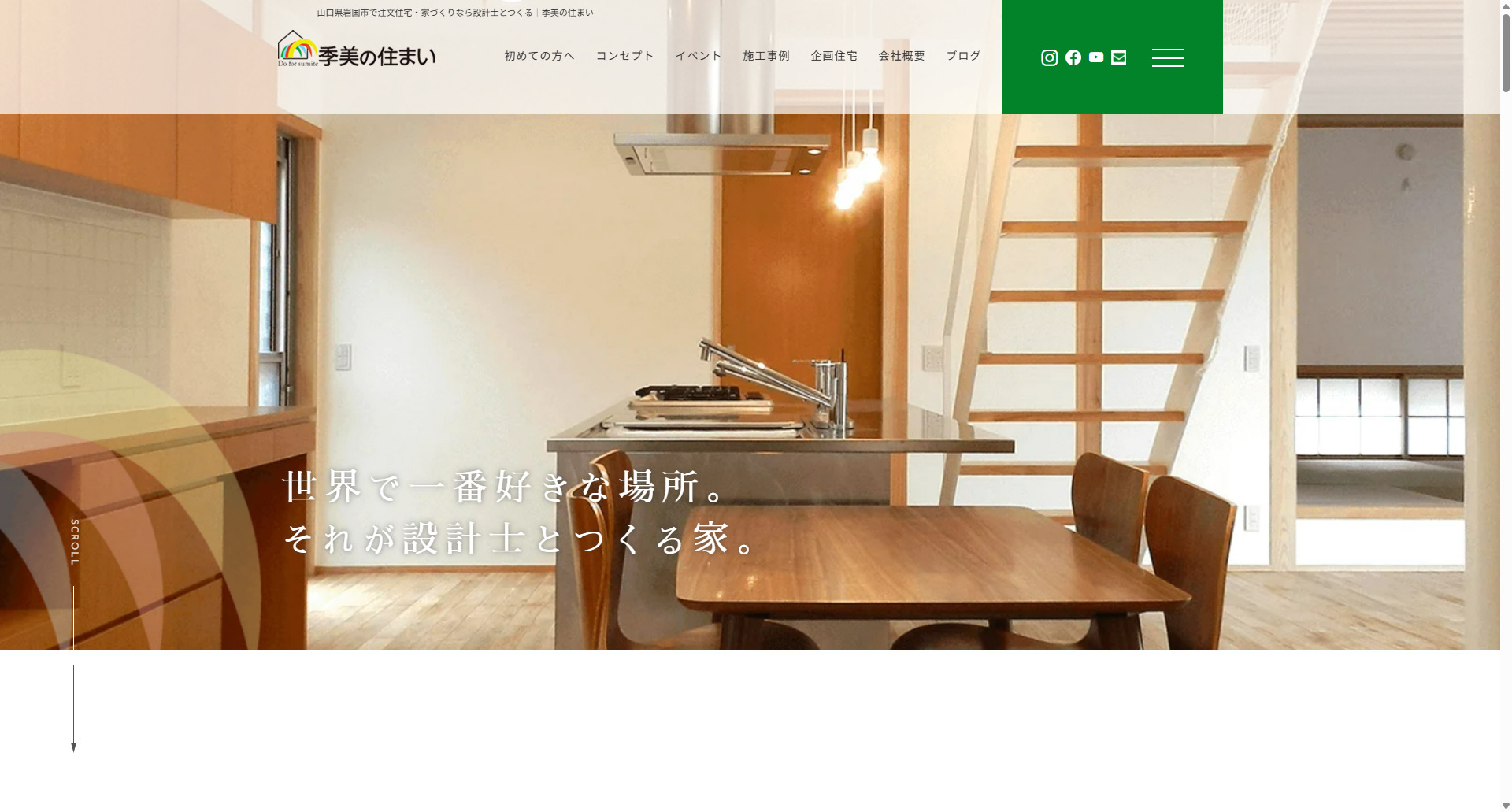
シンプル・ナチュラル系デザイン事例⑪季美の住まい株式会社(山口県)

ナチュラルさがありつつも、しっかりとした説明をしている印象のサイトです。事例だけでなく、家づくりの知識コンテンツもあるので、しっかりと家づくりをしたいユーザーが好みそうな雰囲気です。
※他社制作
工務店ホームページデザイン事例②クール・スタイリッシュ系
クール・スタイリッシュ系のデザインは、シャープで洗練された印象を与えたい住宅会社・工務店に適しています。
無機質になりすぎない程度に黒・グレー・ネイビーなどの濃色を基調とし、写真や余白の配置で高級感や都会的な印象を演出します。「素材や構造にこだわった設計」「設計事務所的な提案型住宅」「都市型住宅・狭小住宅」など、感度の高い顧客層を狙いたい場合に非常に効果的です。
クール・スタイリッシュ系デザインのポイント
- 写真のコントラストや配置バランスが重要(特に動画や全画面表示との相性◎)
- 文字数を絞り、キャッチコピーやビジュアル重視で訴求
- 装飾を抑えたミニマルなレイアウトに洗練された動きを加えると効果的
クール・スタイリッシュ系デザイン事例①小竹建設有限会社(長野県)

サイト全体は、小竹建設様が大切にしている「丁寧さ」「信頼関係」「地域との距離感の近さ」といった価値観を写真・コピー・構成すべてで表現。スタッフや代表の写真はプロカメラマンが撮影し、自然な笑顔や現場の雰囲気が伝わるよう配慮されています。施工事例はもちろん、代表メッセージやストーリーページも用意されており、単なる実績の羅列ではなく“人が見える設計”が徹底されています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/4897.html
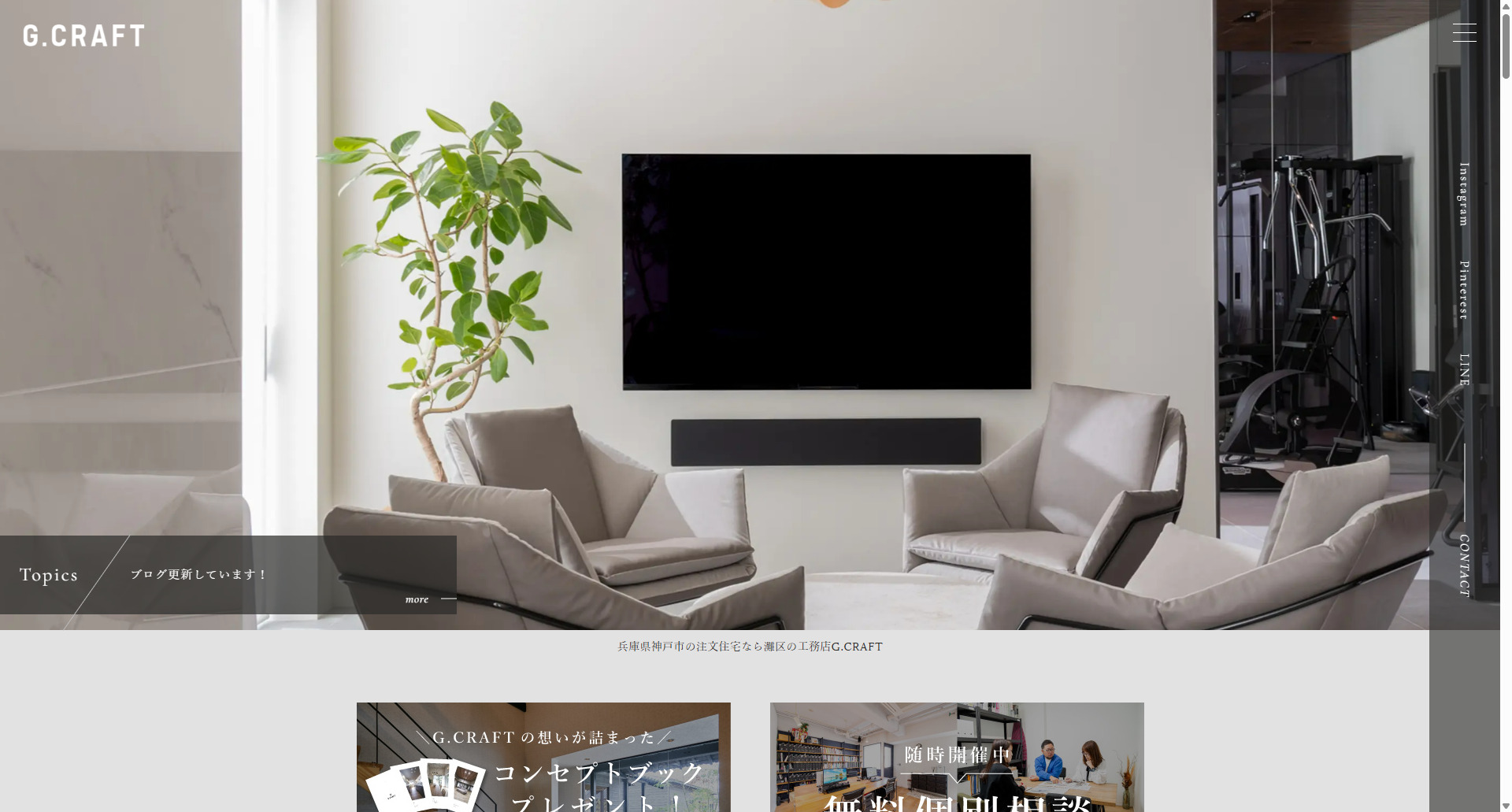
クール・スタイリッシュ系デザイン事例②株式会社G.CRAFT(兵庫県)

パンフレットとWebの統一感を持たせつつ、ペルソナ設計を徹底して行うことで、ユーザーの視点に立った情報設計が実現。結果として、「問い合わせ/資料請求」に導くシンプルな動線設計がなされ、無駄を省いたストレートなサイト構成へと進化しています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/3789.html
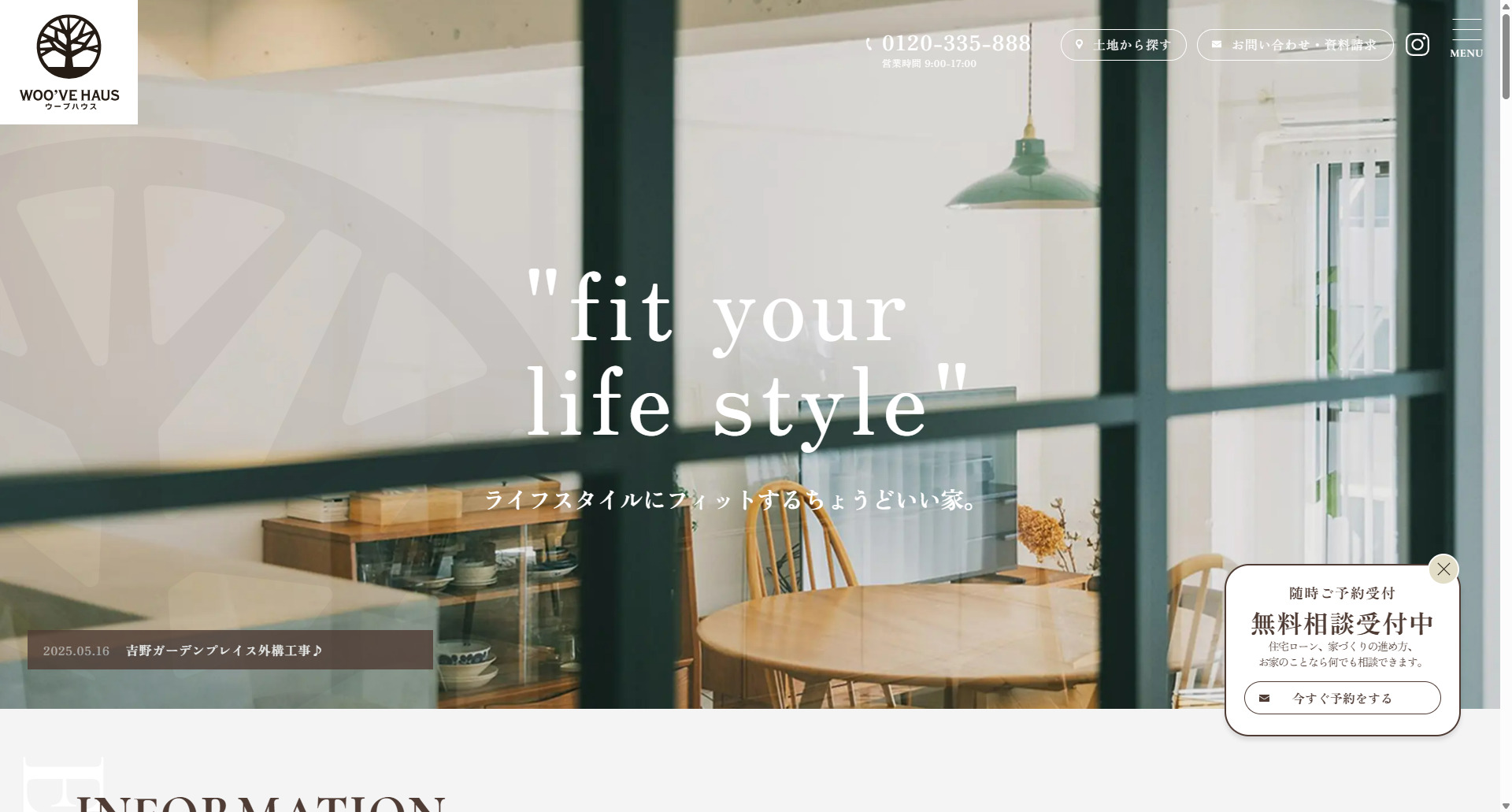
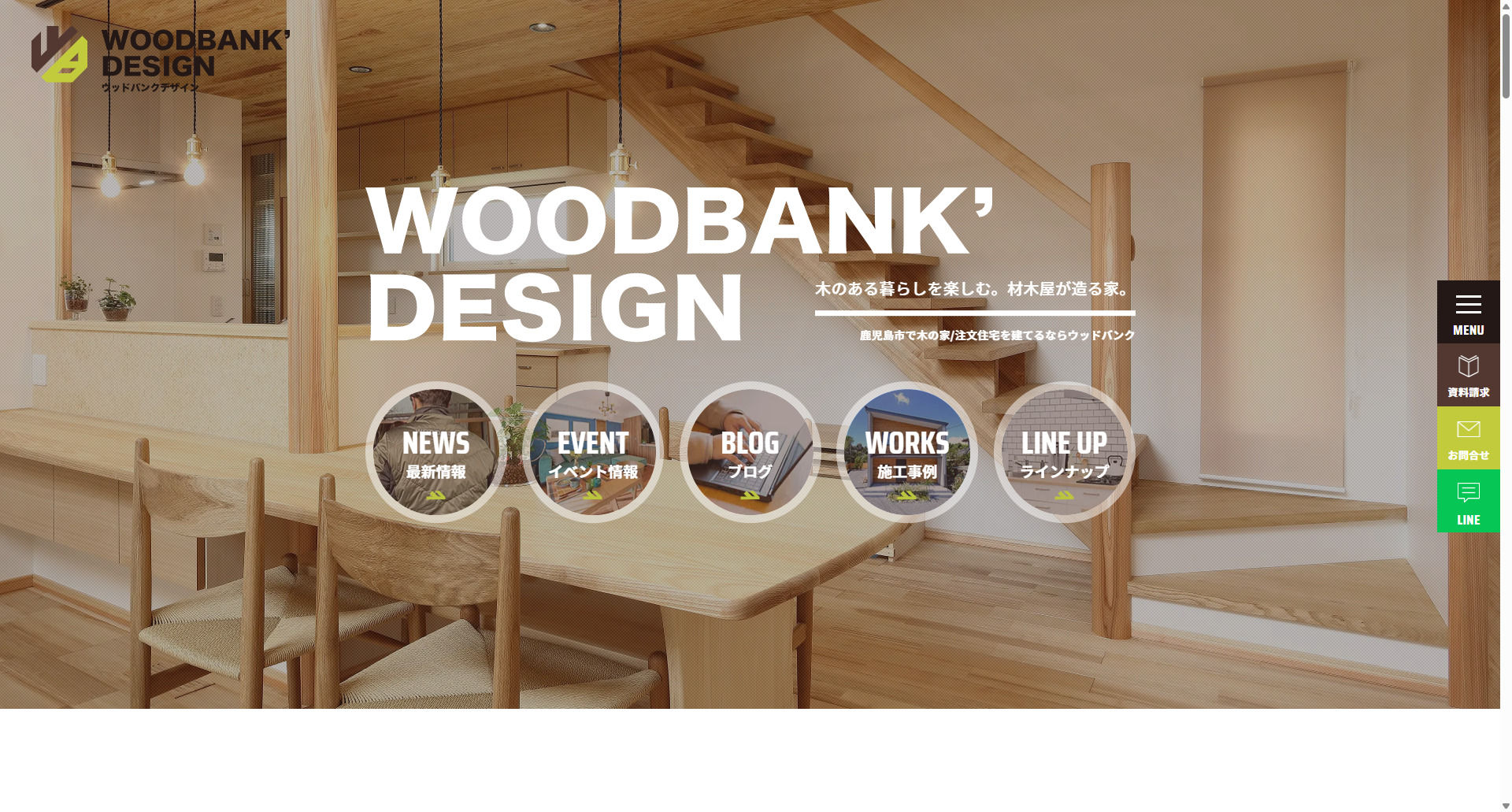
クール・スタイリッシュ系デザイン事例③株式会社ウッドバンク(鹿児島県)

自然素材を活かした“木の家らしさ”を視覚的に訴求しながら、コストパフォーマンスに優れた企画住宅という事業特性をバランスよく伝えており、若いファミリー層や子育て世代のユーザーに共感されやすい仕上がりになっています。白とベージュ、柔らかなブラウンを基調としたナチュラルで清潔感のある色づかいが印象的です。派手な色や装飾は排除し、木の素材感や空間の柔らかさを感じさせるデザインに統一されています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/5204.html
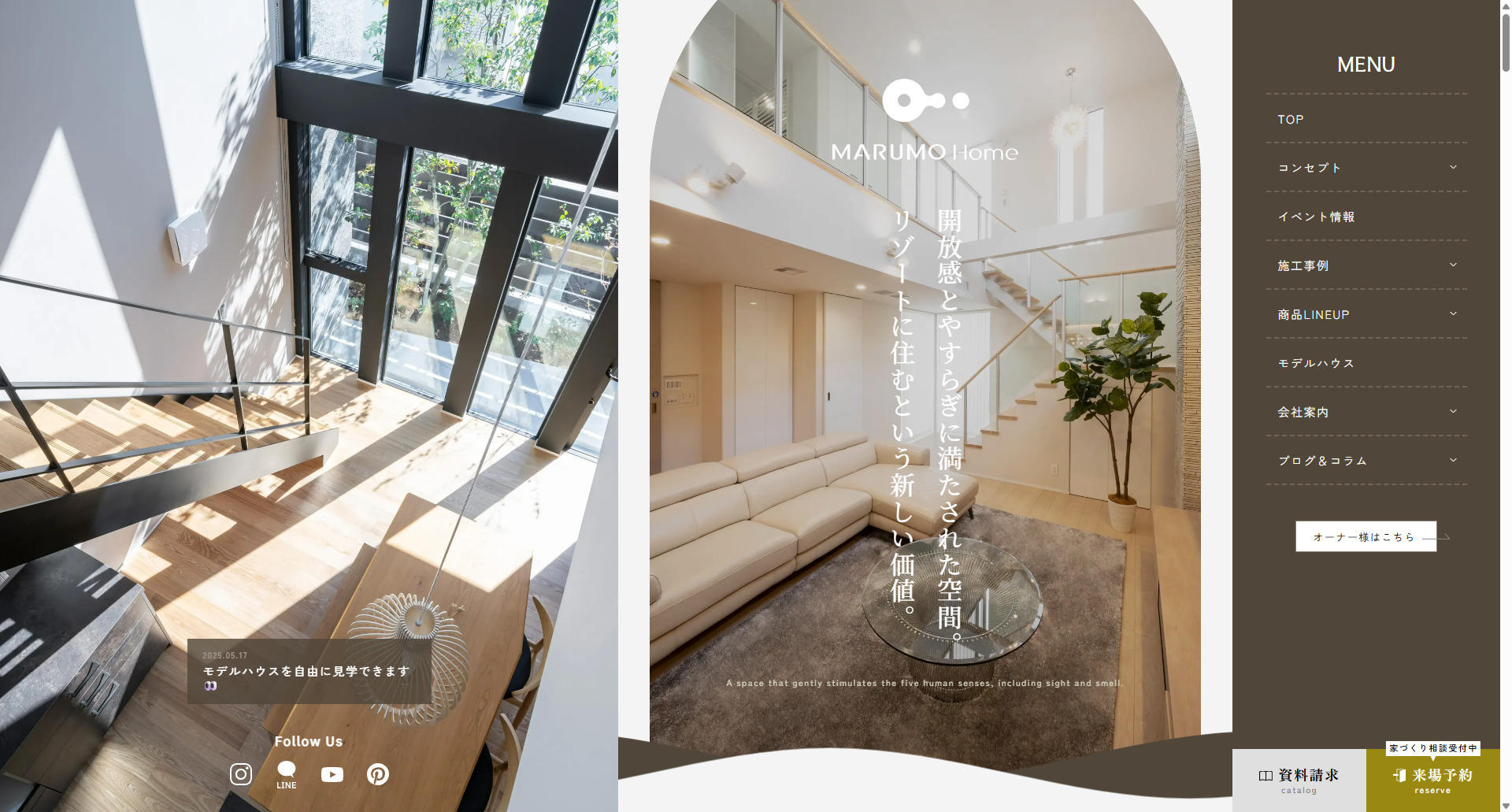
クール・スタイリッシュ系デザイン事例④株式会社 建設のマルモ(静岡県)

「リゾートに住むという新しい価値」というブランドコンセプトを視覚的・構造的に徹底して体現した、高級感と開放感のあるデザインが特徴です。単なる住宅紹介にとどまらず、“体験としての住まい”を提案する構成が随所に反映されており、他の工務店サイトと一線を画しています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/5078.html
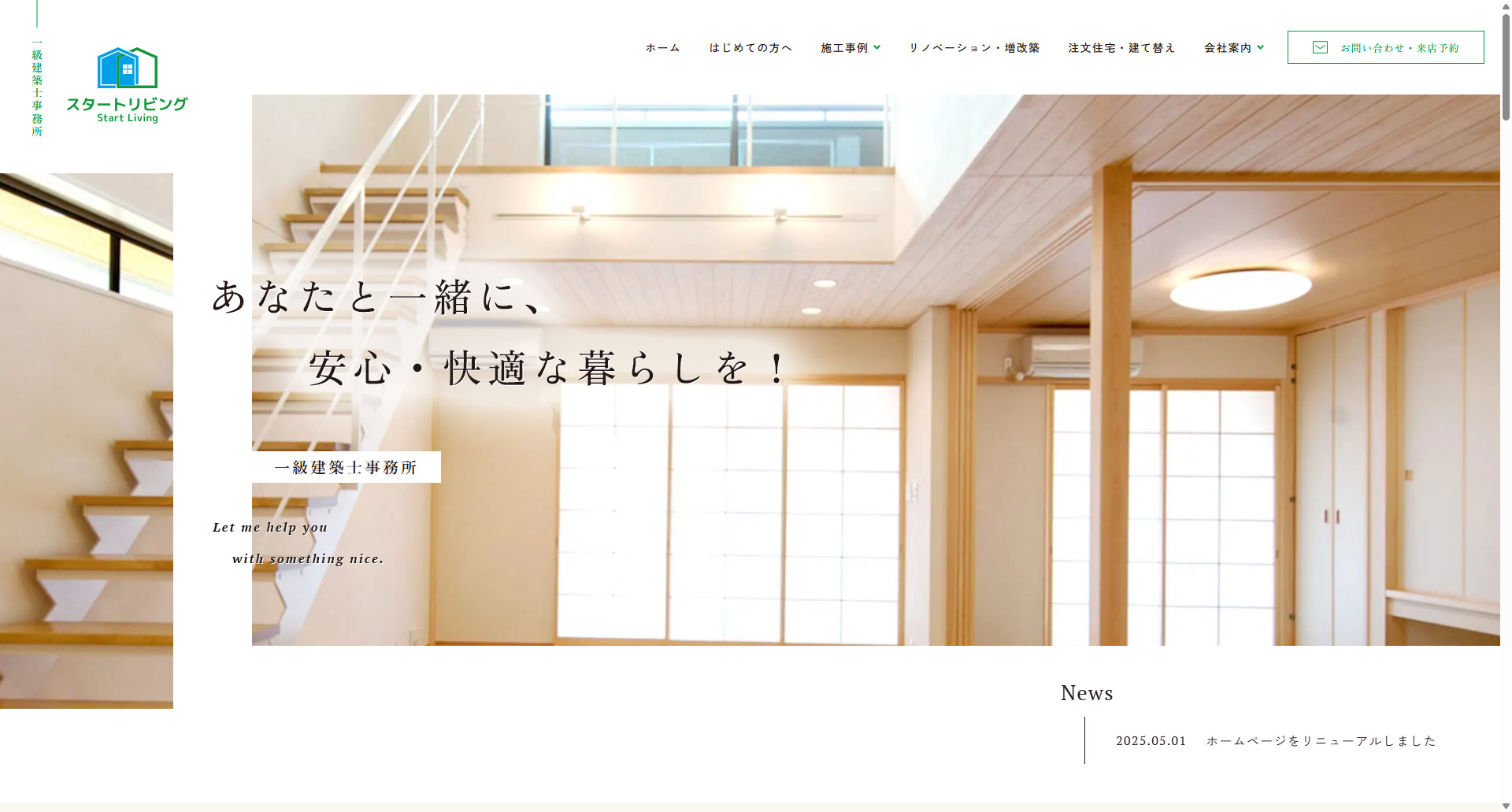
クール・スタイリッシュ系デザイン事例⑤株式会社スタートリビング(愛知県)

自然素材を活かした暮らしと、1級建築士による安心設計をテーマに、信頼感と親しみを感じさせるデザインに仕上がっています。創業40年以上という実績の重みと、地域密着の真摯な姿勢を反映した“やさしさと堅実さ”のある設計が特徴です。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/5313.html
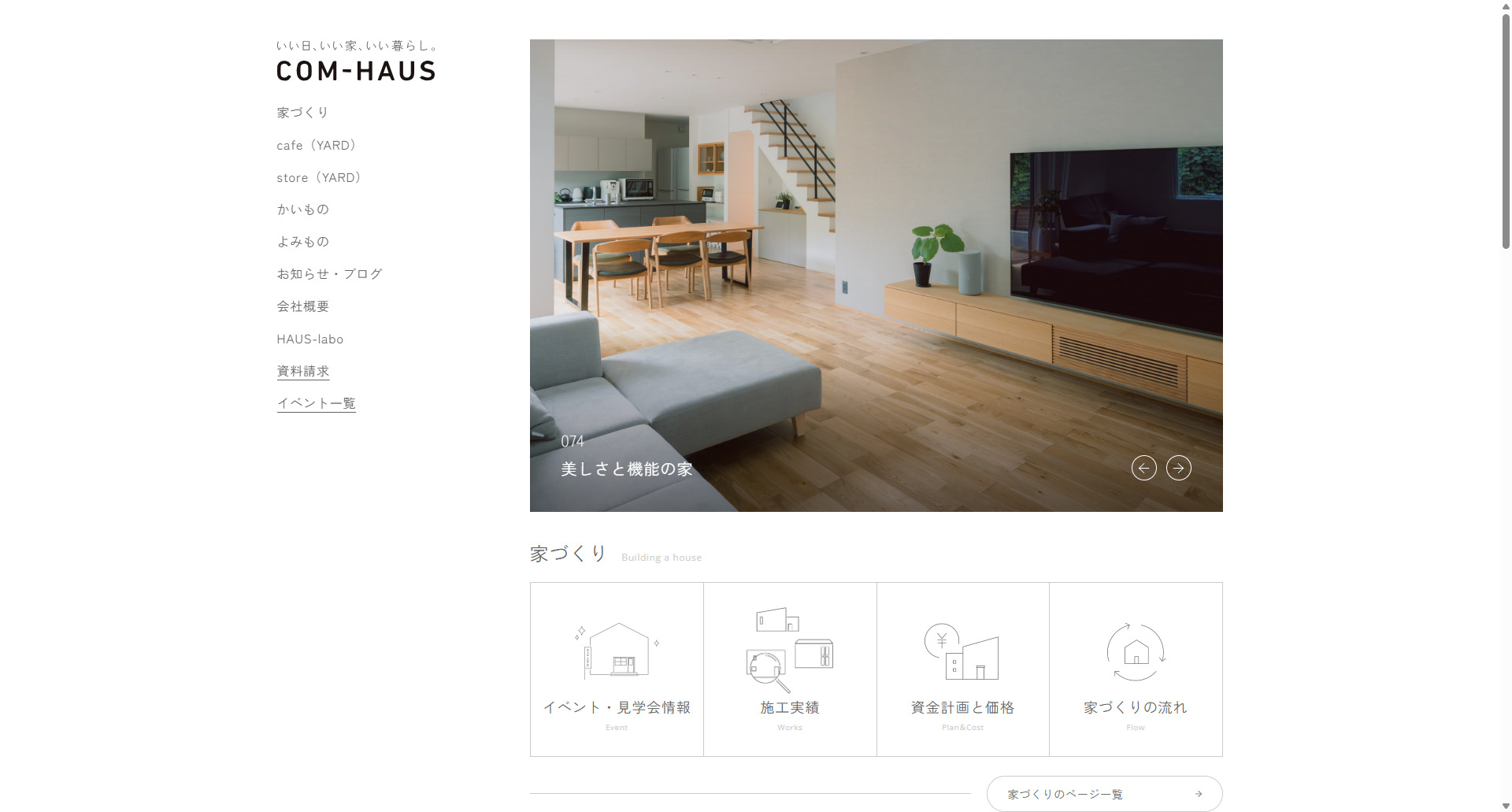
クール・スタイリッシュ系デザイン事例⑥株式会社コムハウス(熊本県)

この会社のホームページは、ファーストビューに綺麗な写真を採用しています。言葉を使わず“世界観”で引き込む設計です。全体のデザインは黒とグレーを基調としたクールな配色で、余分な装飾は削ぎ落とされ、無骨で洗練された雰囲気に仕上がっています。フォントもゴシック調で統一されており、細部まで世界観がつくられています。
※他社制作
クール・スタイリッシュ系デザイン事例⑦株式会社野村建設(岐阜県)

https://www.clasico-nomura.jp/
大正10年創業という歴史ある野村建設の新築ブランド「clasico」のサイトは、静的な高級感と動的な演出が融合した構成です。スライドやマウスオーバーで動く写真が配置されており、ユーザーを飽きさせない工夫が凝らされています。表示される住宅写真はどれも美しく、モデルハウスや実例に込められた世界観がしっかり伝わってきます。落ち着いた色味ながらも、ファーストビューで与える印象が強く、デザイン住宅を手がける会社としてのブランディングが徹底されています。
※他社制作
クール・スタイリッシュ系デザイン事例⑧株式会社サンプロ(長野県)

サンプロ建築設計のホームページは、黒をベースカラーとしつつもライムグリーンをアクセントとして使用し、強烈な印象を残します。ファーストビューには大胆な文字と写真の組み合わせが配置され、ページ全体に洗練されたリズム感があります。住宅の写真は暗めのトーンで統一されており、上質感や大人っぽさを演出。施工事例の見せ方や導線設計も非常に丁寧で、単に見た目の美しさだけでなく、問い合わせやモデルハウス来場へとスムーズにつなげる導線が確立されています。
※他社制作
クール・スタイリッシュ系デザイン事例⑨有限会社 エコーアート(静岡県)

実際に作っている洋風な家とサイトデザインがマッチしているホームページです。個性的な家づくりをしている会社でありながら、決して敷居が高くなく、誰でも相談しやすい雰囲気がデザインに落とし込まれています。
※他社制作
工務店ホームページデザイン事例③かっこいい・ワイルド系
かっこいい・ワイルド系のデザインは、「趣味性の高い暮らしを叶えたい」ユーザー層に強く刺さるデザインテイストです。
ガレージハウス、バイク・アウトドア・DIYといったライフスタイルとの相性がよく、視覚的にも力強くインパクトのある演出が特徴です。色味は黒やブラウン、アースカラーなどの“重め”の配色が中心で、無骨なゴシック系フォントや動画演出を取り入れることで、男性的な世界観を演出する工務店によく用いられています。
かっこいい・ワイルド系デザインのポイント
- 写真選定が命。暗めでコントラストが効いた写真が世界観にマッチしやすい。
- デザインが無骨な分、強く印象に残る短文キャッチをファーストビューに配置するといい。
- ターゲットに刺さる言葉選びをする。 「性能」よりも「こだわり」「遊び心」「自由」「無骨さ」など感性に訴えるワードが効果的。
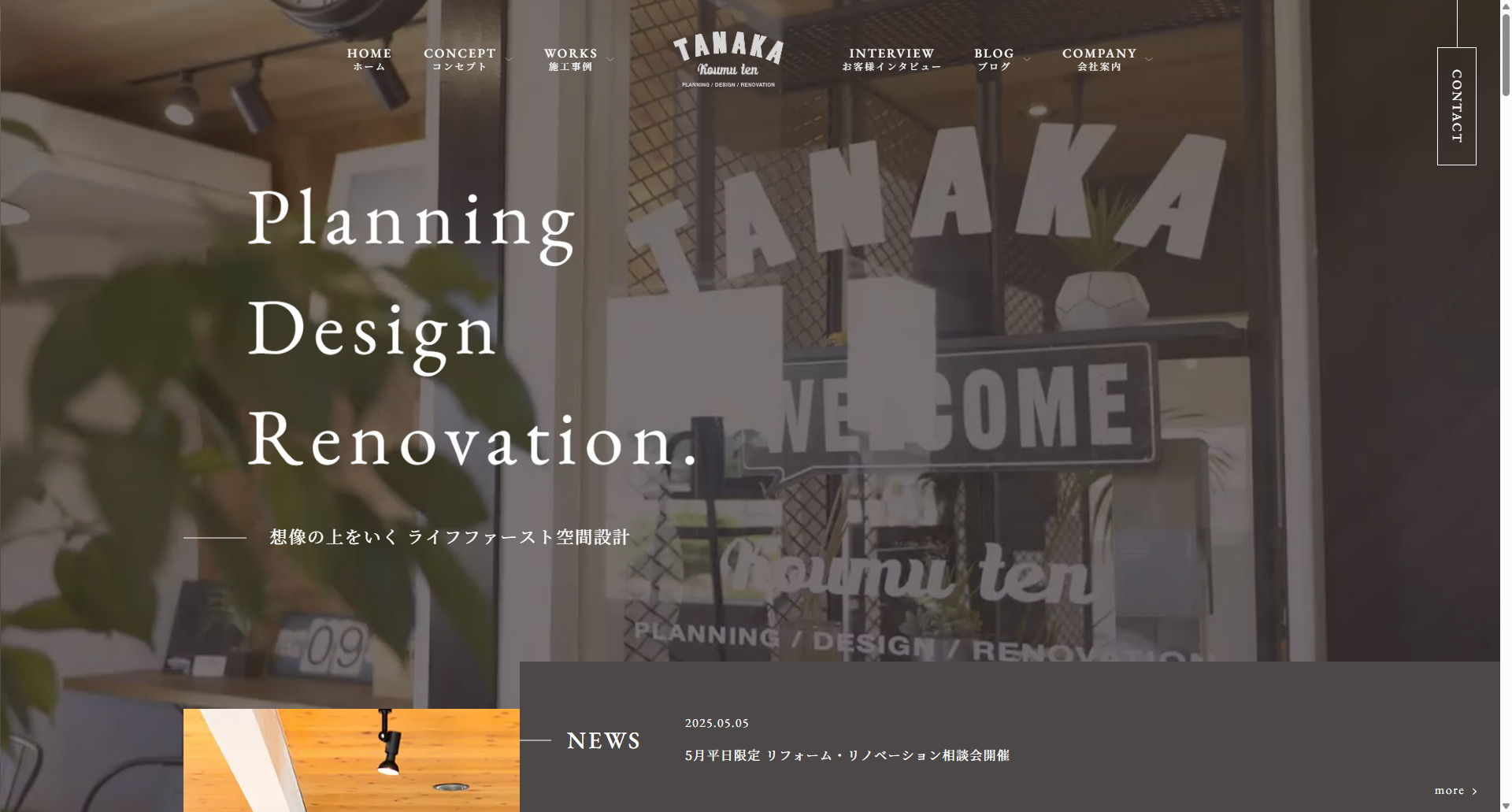
かっこいい・ワイルド系デザイン事例①田中工務店(長野県)

https://www.tanaka-koumuten175.com/
デザイントーンは、過度に尖った演出を避け、誰にとっても見やすく、親しみを持てる“嫌われないデザイン”を重視。柔らかい色合いや程よい余白、手描き風のあしらいなど、女性ユーザーにも心地よく感じてもらえる工夫が随所に散りばめられています。このデザイン方針は、社長ご夫妻とも密にやり取りをしながら進められ、「会社として納得感のある仕上がりになった」と高い満足度を得ています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/4078.html
かっこいい・ワイルド系デザイン事例②ユーディーホーム株式会社(栃木県)

「設計士とちょっとかっこいい暮らしをデザインする」というキャッチコピー通り、“こだわりのある大人の家づくり”が伝わる構成です。写真の色味はやや暗めでコントラストを強く出しており、サイト全体のトーンが落ち着いていて無骨な雰囲気を作り出しています。北欧風、和モダン、アメリカンなど様々なデザインを扱いながらも、いずれも「ちょっとかっこいい」という軸で一貫性があるのが印象的です。
※他社制作
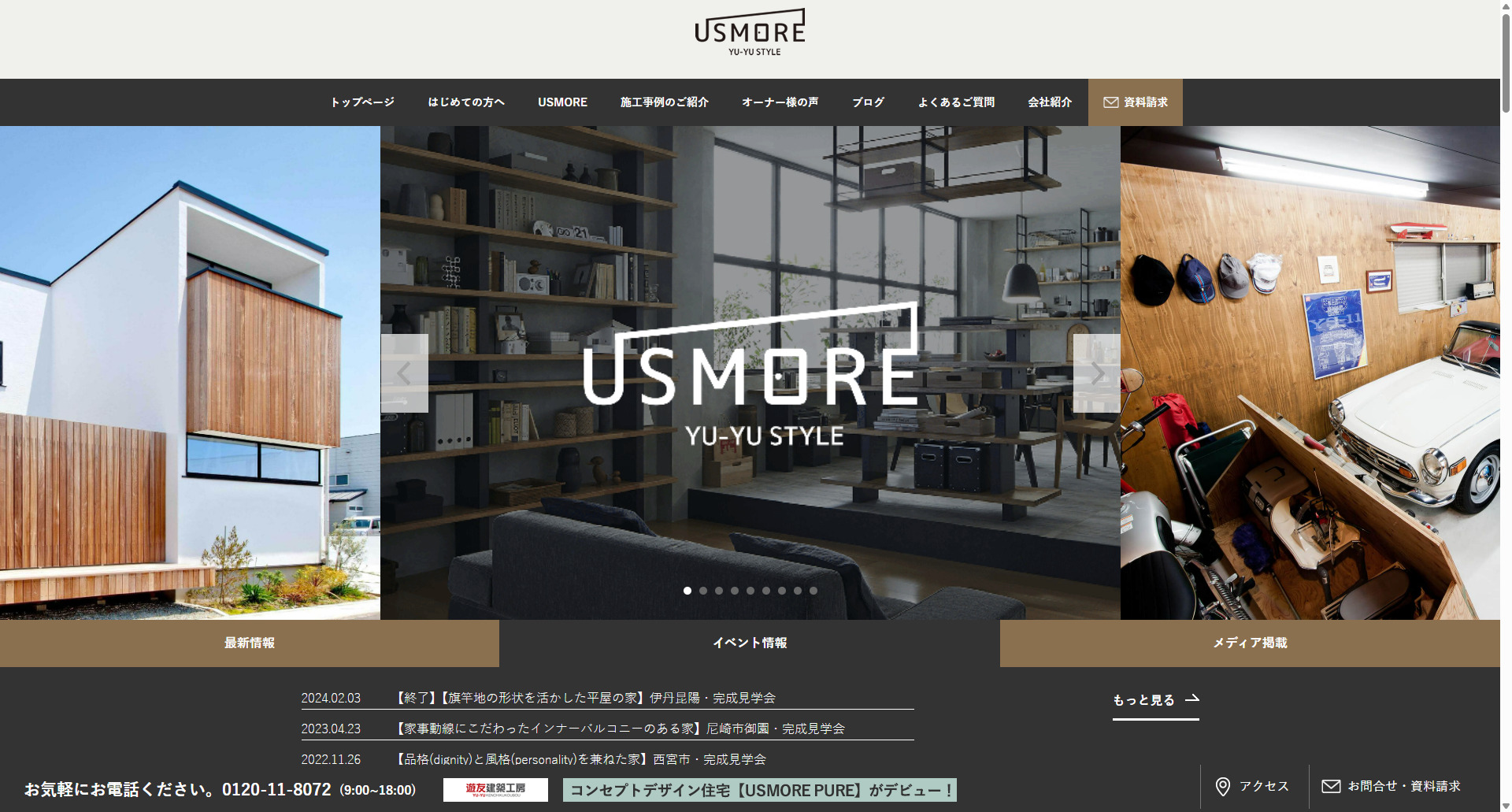
かっこいい・ワイルド系デザイン事例③有限会社遊友建築工房(兵庫県)

車・ガレージ・アウトドアといった趣味性の高い要素を前面に押し出し、「好きなことを楽しめる家づくり」を提案するスタイルです。ロゴデザインやフォント選び、写真の構図に至るまで、“かっこいい”という軸を外さずに表現されています。トップページから一貫してストーリー性を感じさせ、個性的な家づくりに対するこだわりや職人感も伝わる内容になっています。
※他社制作
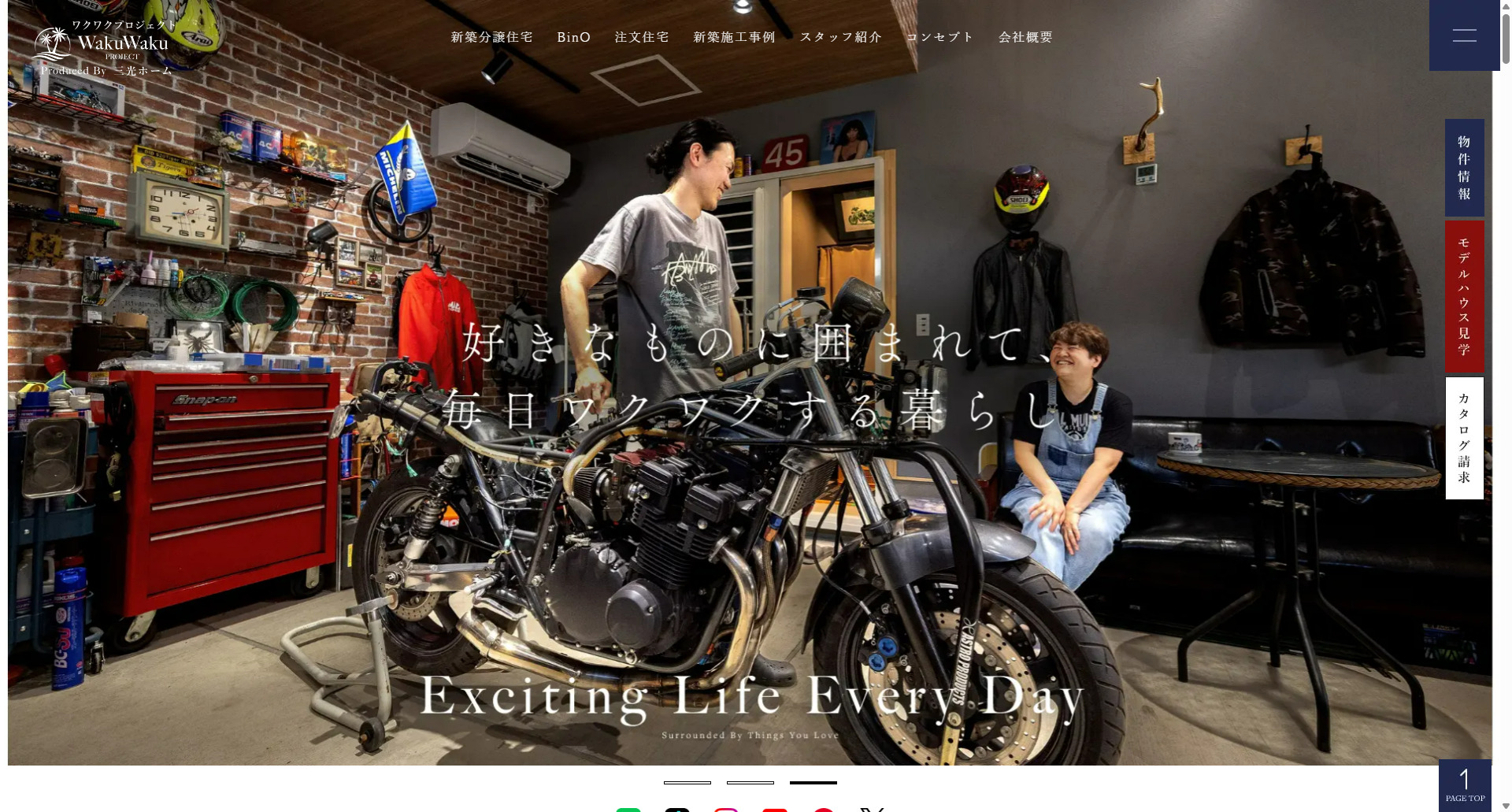
かっこいい・ワイルド系デザイン事例④三光ホーム株式会社(神奈川県)

注文住宅から建売、リフォーム、リノベーションまで幅広く展開する三光ホームのサイトは、複数事業を展開しているにも関わらず、デザインテイストがしっかり統一されています。黒やダークブラウンをアクセントにしたデザインは、スーツ姿の営業マンではなく「現場を知る実力派の会社」としての印象を与えます。視覚的に“信頼できる専門家集団”を演出しつつ、無駄のない洗練された情報設計で構成されています。
※他社制作
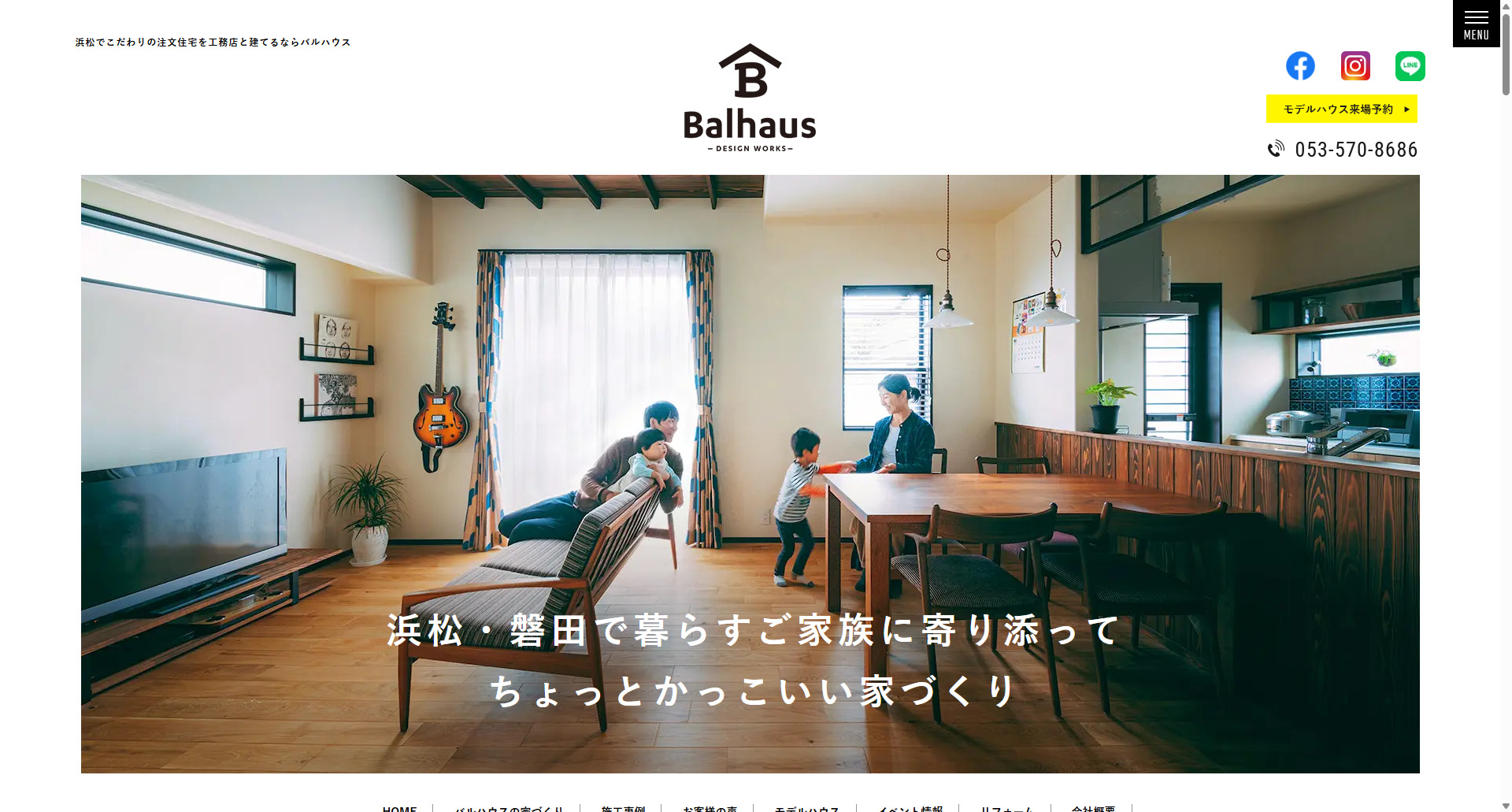
かっこいい・ワイルド系デザイン事例⑤株式会社バルハウス(静岡県)

バルハウスのホームページは、ベースを白にしながらも、アクセントとしてイエローや黒を取り入れたモダンな印象です。一見ナチュラル系に近い佇まいもありますが、トップページに記載された「年間8棟しか建てられませんが…」というコピーが象徴するように、量より質にこだわる姿勢がデザイン全体ににじみ出ています。写真のセレクトや構図からも、“丁寧に暮らしをデザインする会社”というメッセージがしっかりと伝わってきます。
※他社制作
かっこいい・ワイルド系デザイン事例⑥株式会社 家ZOU(岐阜県)

家ZOUのホームページは、太い黒枠や強めのゴシックフォントを使用した、非常に力強いビジュアル構成が特徴です。建築する家にも黒のアイアンパーツや直線的な構造が多く見られ、サイト全体のデザインと住宅商品が一貫して「無骨で男前」な印象を形成しています。バイクやガレージ、サーフィンなど、趣味に生きる人のための家というコンセプトが伝わりやすく、ターゲットが明確な点も非常に参考になります。
※他社制作
工務店ホームページデザイン事例③顔が見える・フレンドリー系
顔が見える・フレンドリー系のデザインは、「どんな人が家を建てているのか」を大切にしている住宅会社にぴったりのスタイルです。
ユーザーにとって、住宅の性能や価格だけでなく、「この会社に頼んでも大丈夫か?」「どんなスタッフが対応してくれるのか?」という“人への安心感”は非常に重要な要素です。そのため、スタッフ紹介やお客様の笑顔、施工中の職人の姿などを積極的に取り入れ、会社の雰囲気や人柄が伝わる構成が中心になります。
地域密着・小規模事業者・丁寧な家づくりを行っている会社に非常に向いているデザインです。
顔が見える・フレンドリー系デザインのポイント
- サイトの主役は人。人の表情や雰囲気がサイトの“空気感”を決めるため、笑顔・自然体の写真を中心に使用するといい。
- 地域性や“地元感”を活かすと効果的。イベント情報、地元の風景、施工エリア限定などの要素を入れること。
- 柔らかい色合い、角丸のボタン、やさしいフォントなどでトーンを統一する
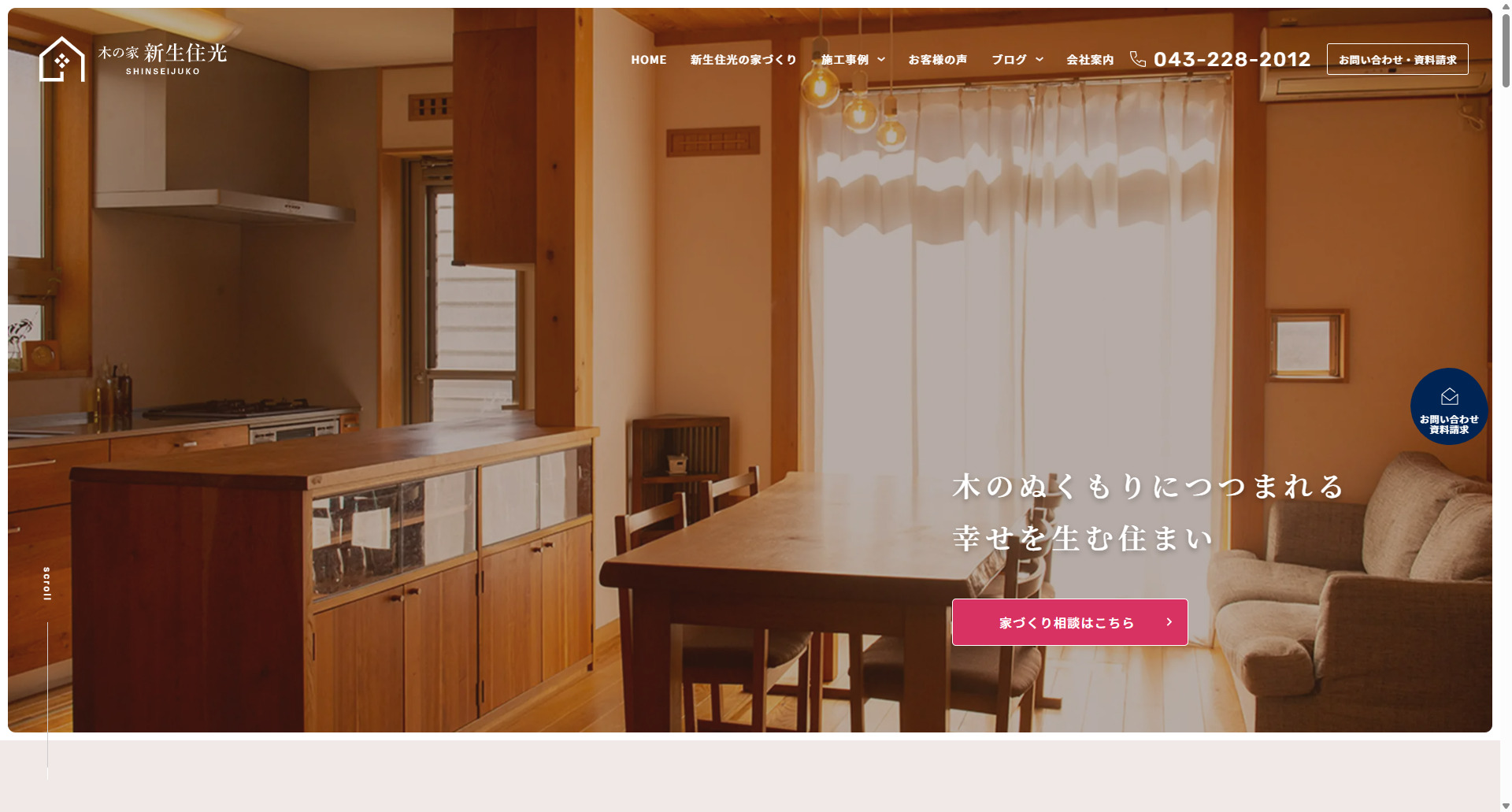
顔が見える・フレンドリー系デザイン事例①有限会社新生住光(千葉県)

「紹介頼みの集客から脱却し、自社で顧客を集めたい」という強い課題意識から生まれた、戦略的リニューアルの成果が反映されたサイトデザインです。これまで下請けや紹介中心だった営業スタイルを見直し、将来を見据えて「反響を生むホームページ」へと転換するために、ターゲット設定からデザイン・文章設計まで、全体を一新しています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/3647.html
顔が見える・フレンドリー系デザイン事例②有限会社田中住プランニング(千葉県)

無垢材や自然素材にこだわる住宅ブランドとして、サイト全体が“木の温もり”を感じさせるトーンで統一されており、第一印象からユーザーに「この会社は木の家をつくっている」ということが伝わる設計です。サイトの配色には、ブラウンやベージュなどの茶系カラーを中心に採用し、まるで木に囲まれた空間に足を踏み入れたかのような印象を与えます。ナチュラルで落ち着いた色合いが、ブランドが目指す「安心感」「心地よさ」「自然との調和」を視覚的に伝えており、無垢の木の質感やあたたかみを間接的に表現しています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/5284.html
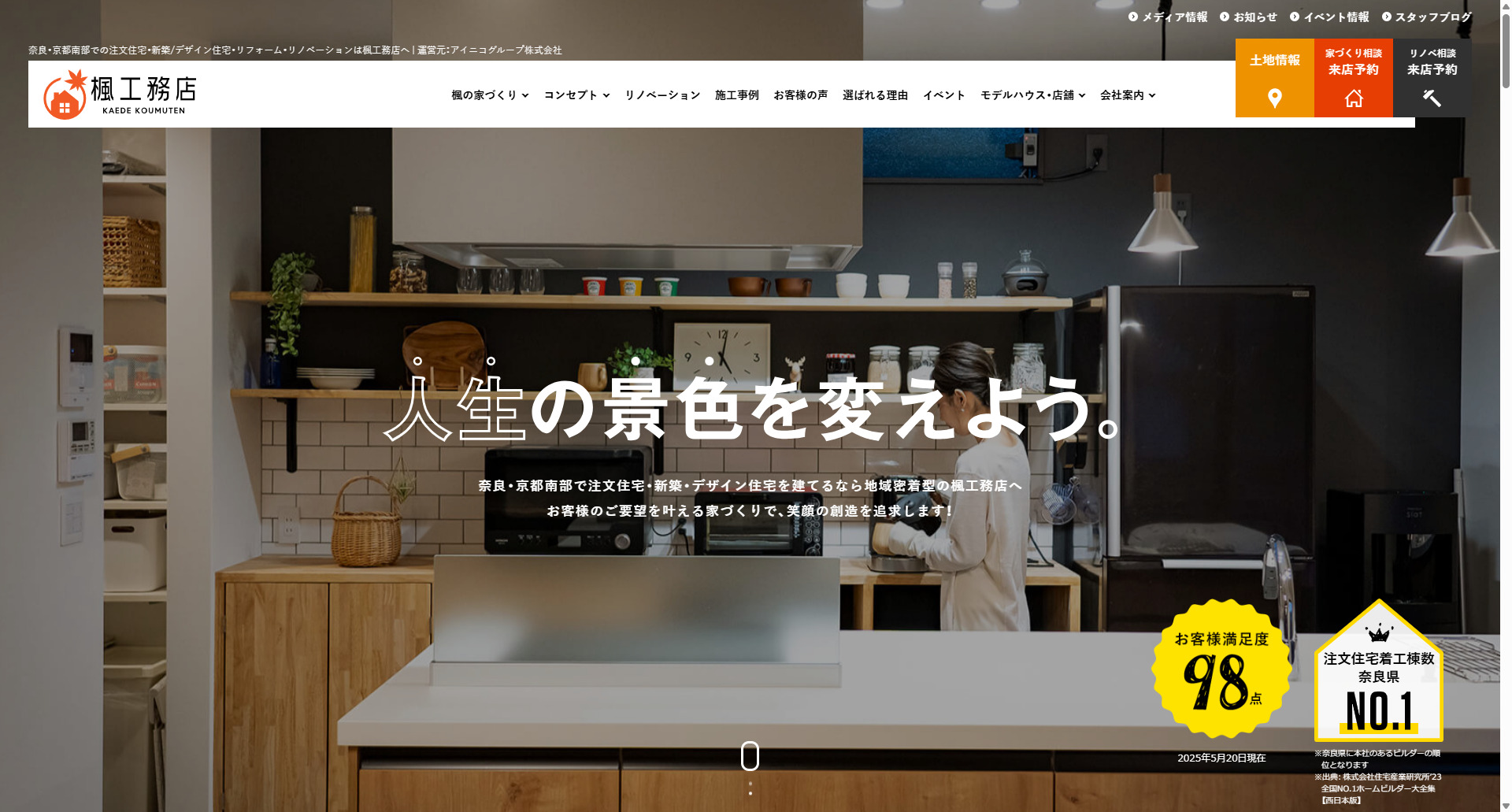
顔が見える・フレンドリー系デザイン事例③楓工務店(奈良県)

奈良を拠点とする楓工務店のホームページは、スタッフやお客様の顔写真がふんだんに掲載されており、「人」を軸にした家づくりの姿勢がしっかり伝わります。写真やアイコン、配色も優しいトーンで統一されていて、親しみやすく信頼感のある印象を与えます。施工事例も“家そのもの”ではなく“暮らしている人”を主役にして見せている点が、このテイストの代表的な特徴です。
※他社制作
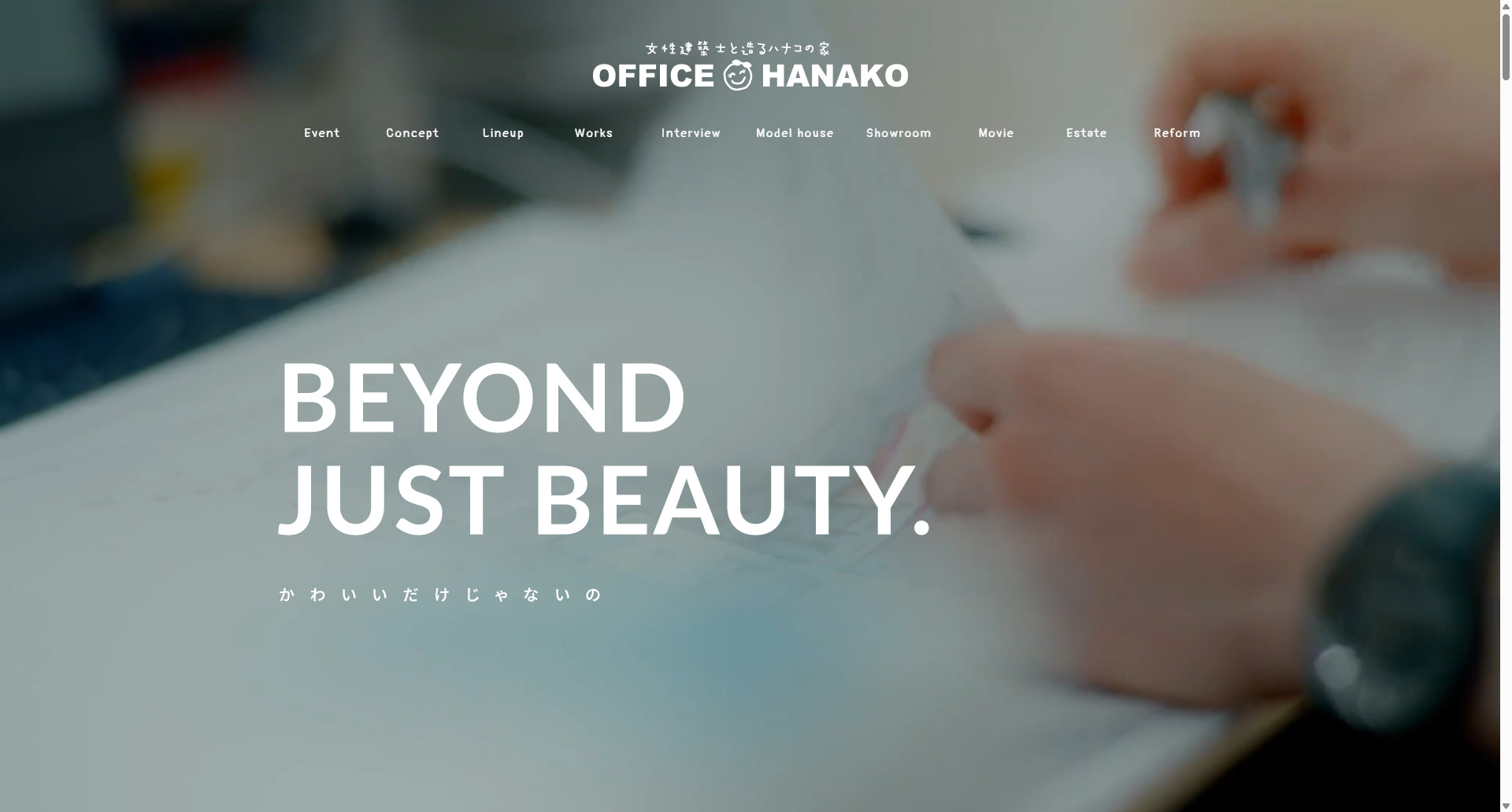
顔が見える・フレンドリー系デザイン事例④オフィスHanako株式会社(新潟県)

動画やお客様の声を多用して、共感性の高いストーリー展開を行っています。ファーストビューの動画を活用し、静的な写真だけでは伝わりきらない“人間らしさ”が、信頼へとつながっています。
※他社制作
工務店ホームページデザイン事例④ポップ・カジュアル系
ポップ・カジュアル系のデザインは、家づくりをもっと楽しく、身近に感じてほしいという想いをもつ住宅会社に向いています。
他のカテゴリと比べて、イラストやキャラクター、カラフルな配色、動きのあるUIを積極的に取り入れるのが特徴です。「若いファミリー層」「初めて家づくりを検討する層」に対して、“なんだか楽しそう”“相談しやすそう”と感じてもらえる空気感を大切にしており、自然体で人柄や想いを伝えたい工務店に最適です。
ポップ・カジュアル系デザインのポイント
- イラスト・アイコン・キャラクターを活用し、親しみやすい世界観をつくる
- 手書き風フォントや吹き出しなど、会話的・感情的な表現が有効的
- 配色に複数の明るい色を使い、「楽しさ」や「遊び心」を演出すること
ポップ・カジュアル系デザイン事例①株式会社市兵衛 / キャンディハウス(大阪府)

ロゴにも使用されている明るいオレンジを基調にしたポップで親しみやすいデザインが特徴です。サイト全体にやわらかい印象を与える色使いやイラストの配置がなされており、ターゲットである30代の女性や子育て世代のママ層にとって“見やすく・入りやすい”空気感が丁寧に設計されています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/4749.html
ポップ・カジュアル系デザイン事例②株式会社ウッドバンク(鹿児島県)

https://www.woodbankdesign.com/
まず目を引くのは、木材のぬくもりや質感が視覚的に伝わるビジュアル設計です。プロのカメラマンによって撮影された木材加工場や職人の姿、スタッフの表情豊かな写真が全体に配置され、製材業から住宅へと事業展開する同社ならではの「手仕事感」「信頼感」が自然と伝わってきます。写真が少なくても“素材感”で勝負するという発想が、非常に効果的に機能しています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/3600.html
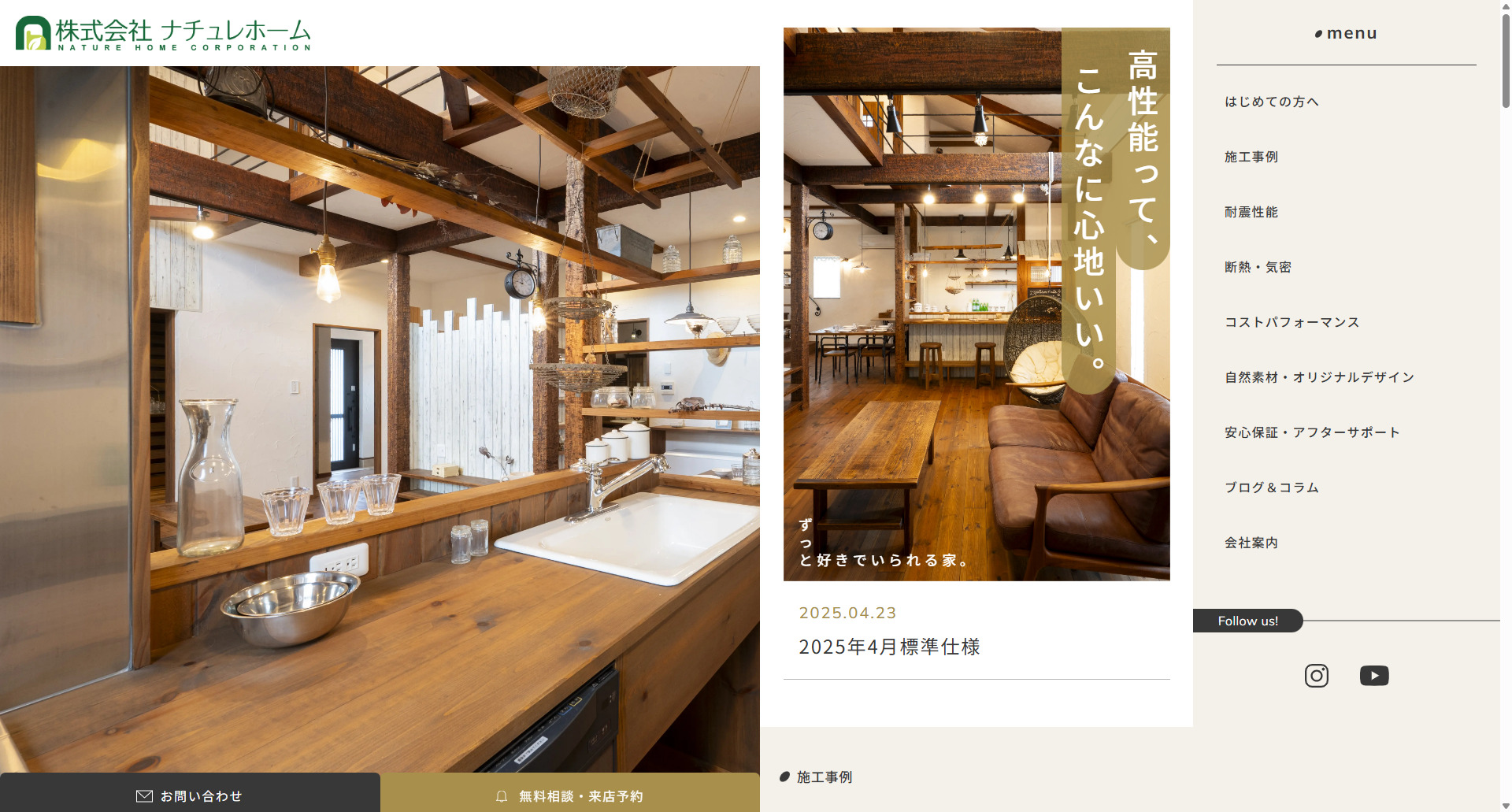
ポップ・カジュアル系デザイン事例③株式会社ナチュレホーム(福井県)

「伝わる」ことを最優先に設計された、戦略型リニューアルサイトの好事例です。見た目の美しさだけではなく、反響につながる導線・コンテンツ設計・ターゲット理解を深めることで、集客と経営効率の両立を実現しています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/5019.html
ポップ・カジュアル系デザイン事例④株式会社さかぐち(熊本県)

あめいろ工務店のホームページは、トップビジュアルから大きく描かれたイラストが目を引きます。写真ではなく、柔らかくデフォルメされた“イメージ画”を用いることで、他社とはまったく違う世界観を表現しています。各コンテンツにもイラストアイコンが散りばめられ、家づくりに対する想いや姿勢がやさしく“あたたかく”伝わってきます。デザイナーとの密なやり取りがなければ成り立たない、強いコンセプト性のあるデザインです。
※他社制作
ポップ・カジュアル系デザイン事例⑤株式会社ハヤシ工務店(千葉県)

ロハスインのホームページは、多彩な色使いと縦スクロールごとに変化する背景カラーが印象的です。一見派手に感じるかもしれませんが、エリアごとに色のトーンが変わることで、視認性と整理性を両立しています。ポップなビジュアルながら、構造や性能についてもしっかりと情報が整理されており、「楽しく見やすく、でもちゃんとしている」バランスが絶妙なデザインです。
※他社制作
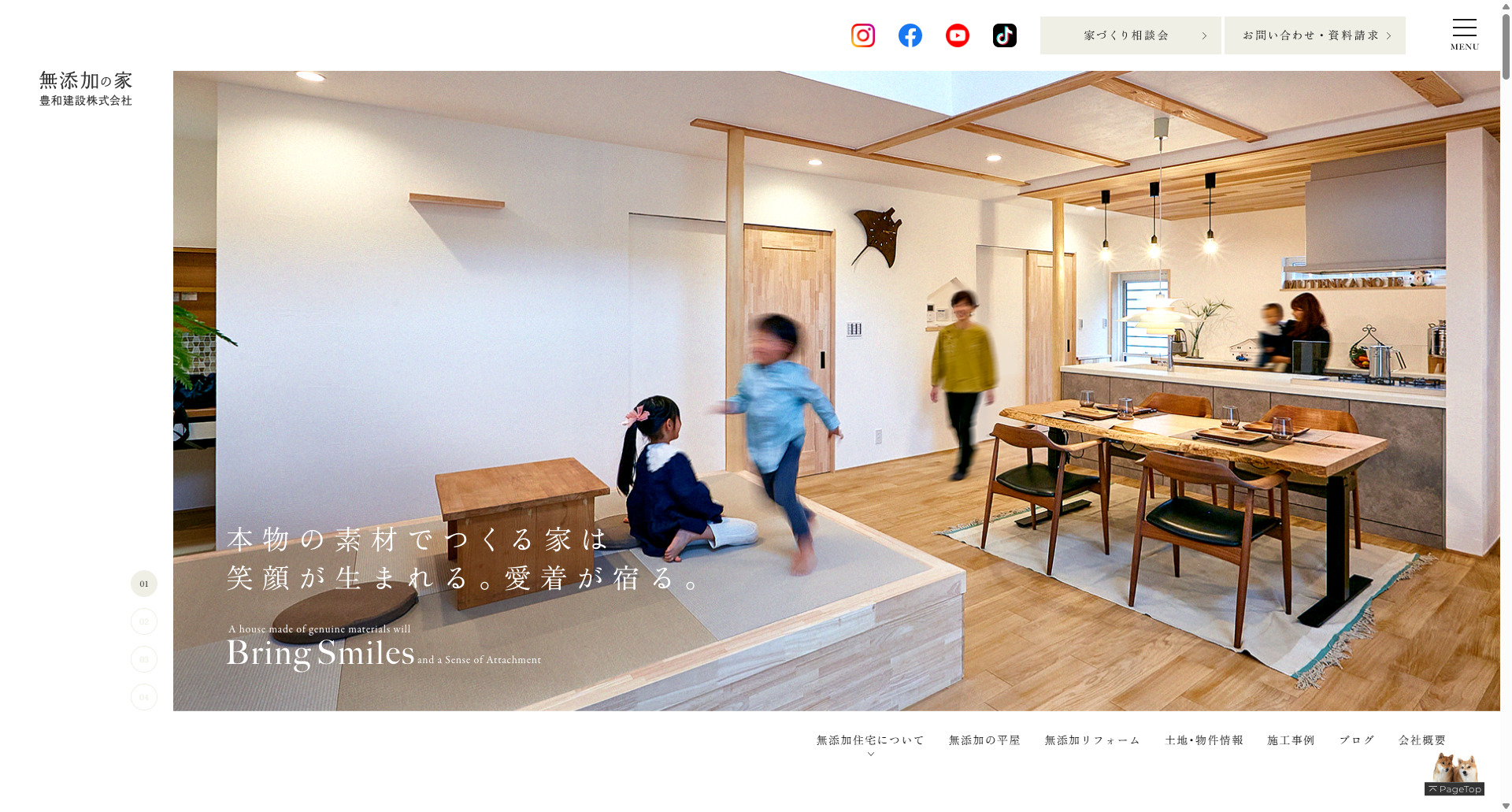
ポップ・カジュアル系デザイン事例⑥豊和建設株式会社(愛知県)

無添加の家のホームページは、ナチュラルテイストを基本にしながらも、イラストや手書き風フォントをアクセントに使ってポップさを加えているのが特徴です。自然素材へのこだわりという少し硬めのテーマを、視覚的にやわらげ、親しみやすく伝える工夫が随所に見られます。写真とイラスト、明朝体と手書き風書体など、異なるテイストをミックスしながらも統一感を保つバランス感覚が魅力です。
※他社制作
工務店ホームページデザイン事例④ビルダー・ハウスメーカー系
ビルダー・ハウスメーカー系のホームページデザインは、“万人に受け入れられる構成と演出”を追求したつくりになっているのが特徴です。
奇をてらった演出や強い個性は抑えつつも、「しっかりしている」「選ばれている」「安心できる」企業イメージを伝えることに注力しています。自社商品やサービスのバリエーションが多い分、コンテンツの情報量は豊富になりますが、それを分かりやすく整理し、誰でも迷わず目的にたどり着ける設計が求められます。
ビルダー・ハウスメーカー系デザインのポイント
- 情報量が多くても迷わせない階層構造・ナビゲーション設計が重要
- 住宅商品・プラン・展示場・イベントなど、目的別にすぐアクセスできるUI設計が求められる
- 過度な演出よりも“整然とした設計”が安心感につながる
ビルダー・ハウスメーカー系デザイン事例①株式会社カクニシビルダー(栃木県)

親しみやすさと信頼感を兼ね備えたデザインが特徴です。施工事例やお客様の声、スタッフ紹介などのコンテンツが充実しており、同社の家づくりに対する姿勢や実績を丁寧に伝えています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/3020.html
ビルダー・ハウスメーカー系デザイン事例②株式会社アイムホーム(沖縄県)

https://www.imhome-okinawa.co.jp/
コーポレートカラーである赤を取り入れたデザインが印象的です。全体的に白を基調としながら、赤がポイントとして使用されており、企業としてのアイデンティティが視覚的に伝わってきます。赤は情熱や信頼感を象徴する色でもあり、「沖縄の暮らしを真剣に考える家づくりのパートナー」という同社の姿勢とマッチしています。
※ゴッタライド制作事例
https://www.gotta-ride.com/works/4691.html
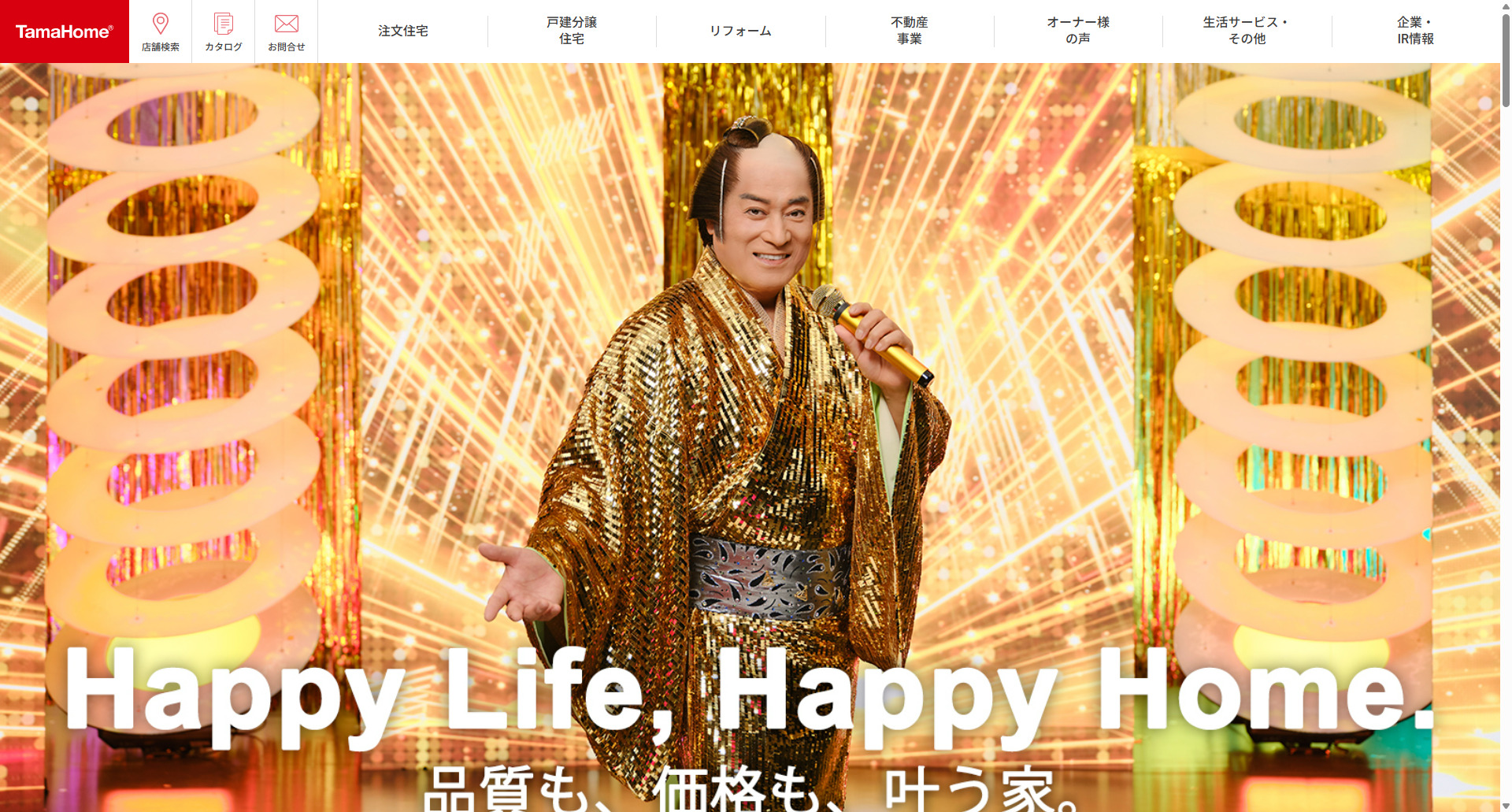
ビルダー・ハウスメーカー系デザイン事例③タマホーム(全国展開)

知名度を活かして誰もが迷わず操作できるシンプルな構成を採用しています。イラストや大きなボタン、キャンペーン情報などがテンポよく並び、“価格帯の明確さと安心感”を第一印象で伝えるデザインです。テレビCMの印象を踏襲したビジュアル連動もポイントです。
※他社制作
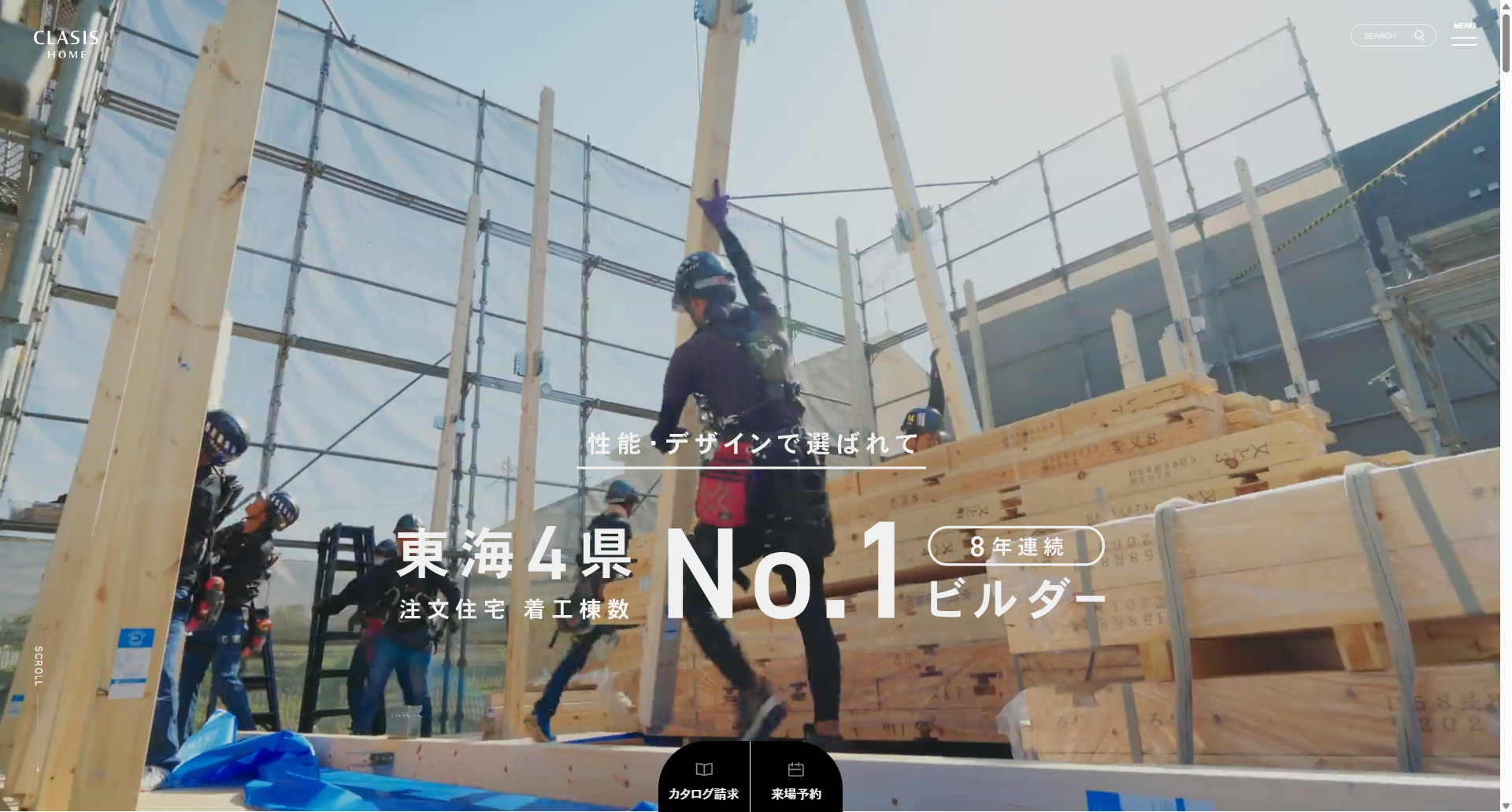
ビルダー・ハウスメーカー系デザイン事例④クラシスホーム(全国展開)

施工事例やスタッフ紹介、モデルハウス、店舗情報など膨大な情報があるにも関わらず、色数やフォントの統一感によって洗練された印象を維持しています。競合(ハウスメーカー・地元工務店)との違いをしっかりと整理し、ブランド戦略に沿ったWeb構成が徹底されています。
※他社制作
ビルダー・ハウスメーカー系デザイン事例⑤アーキホームライフ(関東圏展開)

大阪・京都・兵庫など関西圏を中心に展開するアーキホームライフは、「多店舗展開していても、顧客との距離感を感じさせない」という絶妙なバランスのデザインです。エリアやモデルハウスごとに情報が整理されており、ブログやイベント情報の更新頻度も高く、運用面の体制も整っていることが伝わります。「情報の多さ=信頼」となるよう、量と質のバランスが取れた設計になっています。
※他社制作
小さな工務店のためのホームページ戦略とデザイン選び
「年間5〜10棟程度」「少人数で地域密着型の運営」「建築実績がまだ少ない」そんな小さな工務店にとって、ホームページの役割は単なる“会社案内”ではなく、「信頼を得るための武器」になります。
しかし、写真素材や施工事例が限られていたり、ページ構成に時間や予算をかけられなかったりと、大手とは違った悩みも多いのではないでしょうか。テレビCMや住宅展示場を活用できるような規模感ではなく、まずは地域の人々に「信頼できそうだ」と感じてもらえるかどうかが、反響を得る上での最初のハードルです。
ここでは、等身大の強みを活かしながら成果を出すためのホームページ戦略とデザインの考え方をお伝えします。
まずは「少数精鋭」で勝負する意識を持つ
ページ数をたくさん用意するよりも、1ページ1ページの質と構成力を高めることが重要です。無理にメニュー数を増やさず、シンプルな構成で「会社紹介」「施工事例」「スタッフ紹介」「お問い合わせ」の4本柱をしっかり作り込みましょう。
トップページでは、会社の“顔”となる情報(代表の想い・得意分野・対応エリア)を明確にし、誰に・どんな価値を提供する会社なのかを第一印象で伝えることが大切です。
写真素材が少ない場合の工夫
「まだ施工実績が少なくて、写真をどう使ったらいいか分からない」そんな悩みを抱える小さな工務店は少なくありません。ですが、完成写真が十分に揃っていなくても、ホームページの魅力は十分に伝えられます。大切なのは、“今ある素材で、どのように会社の姿勢や強みを表現するか”という視点です。
現場風景や作業中の写真が「信頼感」をつくる
完成写真が少ない場合には、施工中の現場風景や職人の作業姿を活用するのがおすすめです。
真剣な表情で手を動かす職人の姿、建材や道具が並ぶ作業場の様子などは、家づくりへの誠実な姿勢をそのまま表現できます。こうしたリアルなシーンには、言葉では伝えきれない“空気感”があり、見る人に安心感や信頼感を与える力があります。
図面・模型・素材など「つくる過程」も見せどころ
家の完成形がなくても、模型や手描きの図面、打ち合わせ風景、使用する素材の写真などを載せることで、“つくる過程”の魅力を伝えることができます。現場のリアルを見せることで、「この会社なら丁寧に対応してくれそう」と思ってもらえるチャンスになります。
ストックフォトや3Dパースも上手に活用する
一定の印象やイメージを伝えるためには、商用利用OKのストックフォトや3Dパースの使用も有効です。特に、まだ実例がない新商品や、コンセプト住宅を紹介したい場合などには、ビジュアルでイメージを補うことで、ユーザーの想像を広げる助けになります。
ただし、ストック写真は“借り物感”が出やすいため、自社の雰囲気やターゲットに合った写真を選ぶことがポイントです。
ベストは“少しずつ自社写真を蓄積する”こと
理想を言えば、時間をかけてでも実際の施工写真を少しずつ撮りためていくことが、信頼構築の上では最も効果的です。予算に余裕がある場合は、プロカメラマンに撮影を依頼することで、サイト全体のクオリティがぐっと上がります。とはいえ、最初の段階ではスマホで撮影した写真でも構いません。何よりも、“今の自分たちの姿”を正直に見せることが、ユーザーの共感を生む最大の武器になります。
演出よりも「実直さ」が最大の魅力になる
写真が少ないということは、裏を返せば過剰な演出をしなくてもよい、等身大の魅力を伝える余白があるということです。着飾らず、実直に、自分たちの仕事や人柄を伝える。それこそが、小さな工務店がホームページで最も強く発信できる価値です。
等身大の強みを言語化しよう!「大きな会社じゃないこと」が、むしろ武器になる
小さな工務店の多くは、「うちは大手のように実績もスタッフも多くないから…」と遠慮してしまいがちです。ですが、住宅業界では規模の大きさが必ずしも信頼の指標ではありません。
むしろ、「この人たちが自分たちの家をつくってくれるんだ」と、顔の見える関係性に安心感を覚えるお客様も少なくありません。そんなときに大切なのが、自社の等身大の魅力を“言葉でしっかり伝える”=言語化することです。
小さな会社だからできる、きめ細やかな対応
たとえば、社長自らがお客様と打ち合わせをし、現場管理まで担当している場合、それは「最初から最後まで責任を持って対応してくれる安心感」になります。また、大手にはない柔軟さや、小回りのきく対応、地元事情に詳しいという点も、立派な強みです。
「お客様と一緒に悩みながら考える」「数は建てられないけれど、一棟一棟を大切にしている」こうした姿勢は、家づくりに真剣な人ほど心に響きます。
日常の言葉で、自分たちの価値を表現する
強みを伝えるときに意識したいのは、専門的な言葉よりも、日常の言葉で話すことです。
「自然素材の良さを活かした家づくり」よりも「子どもが素足で歩ける床にしたいと思ったんです」と言われた方が、ユーザーには想いが伝わります。ホームページの文章でも、「何をしているか」だけでなく「なぜそれを大切にしているのか」を添えることで、その会社の“人柄”や“価値観”が浮かび上がってきます。
強みは“あるもの”ではなく“気づくもの”
実は、等身大の強みは特別な何かではなく、日々の業務の中にある“当たり前のようにやっていること”に宿っています。
「お引き渡し後の定期訪問を欠かさない」「お客様の話を聞く時間をしっかり取る」「スタッフが皆、家づくりが大好き」これらは、どれも伝え方ひとつで魅力になります。それに気づいて言葉にすることができれば、共感を生み、他社と比較されても選ばれる理由になります。
想いとデザインを連動させることで、信頼につながる
最後に大切なのは、言語化された「自社らしさ」を、デザインにも反映させることです。
文章のトーン、写真の雰囲気、カラーやフォントの選び方まで含めて、「この会社はこういう人たちなんだな」と直感的に伝わるように整えることで、ホームページは単なる情報発信ではなく“信頼の入口”になります。
必要なのは、完璧な実績や派手な演出ではありません。自分たちの家づくりに対する想いと日々の丁寧な仕事。それこそが、小さな工務店にしかない、唯一無二のブランド価値なのです。
デザインの方向性は “信頼感+親しみやすさ” を重視
ホームページを開いた瞬間、ユーザーはその会社の雰囲気や信頼度を無意識に判断しています。特に小さな工務店にとっては、この“第一印象”が非常に重要です。
住宅性能や価格といった比較可能な要素だけでなく、「この会社、なんか良さそうだな」「丁寧にやってくれそうだな」と思ってもらえるかどうかが、次の行動(資料請求・お問い合わせ)へつながるカギになります。そのため、デザインの方向性はかっこよさや派手さよりも、“信頼感”と“親しみやすさ”を同時に感じさせることが大切です。
色・フォント・余白の設計が“雰囲気”を決める
たとえば、白やベージュをベースにしたナチュラルな色合いに、柔らかいフォント(丸ゴシックやヒラギノなど)を組み合わせることで、「話しやすそう」「丁寧そう」という安心感を演出することができます。
また、文字が詰まりすぎていたり、余白がなくギチギチなレイアウトでは、どんなに良い内容でも読み手に“焦り”や“粗さ”を感じさせてしまいます。逆に、適度な余白を持たせたゆったりとしたデザインは、それだけで誠実で整理された印象を与えてくれます。
“人柄”や“空気感”が伝わる写真を選ぶ
親しみやすさを表現するうえで欠かせないのが人物の写真です。特に代表やスタッフ、お客様とのふれあいの様子など、笑顔や自然な姿が写った写真は、言葉以上に会社の雰囲気を伝えてくれます。
完成した建物の写真も大切ですが、「どんな人たちが建てているのか」という視点で写真を選ぶと、より親近感がわきやすくなります。プロのモデルではなく、実際のスタッフやお客様のリアルな表情の方が効果的です。
“誠実さ”を表現できれば、それが最大の差別化になる
住宅会社のホームページは、どこも似たようなレイアウトになりがちです。だからこそ、小さな工務店が持つ誠実な姿勢や温かさがしっかりと伝わるデザインは、他社との差別化につながります。
「目立つ」よりも、「伝わる」ことを意識してデザインを設計することで、訪問者は「この会社なら、ちゃんと話を聞いてくれそう」と感じ、問い合わせや来場のハードルが自然と下がります。
等身大の自分たちを丁寧に見せることこそ、小さな工務店のホームページにふさわしいデザイン戦略です。「おしゃれ」や「高級感」よりも先に、“この会社と話してみたい”と思ってもらえる空気感づくりが、反響につながる第一歩となります。
工務店のホームページデザイン選びを成功させるコツ
ホームページのデザインを選ぶとき、多くの方が「かっこいいから」「おしゃれだから」といった感覚的な好みで判断してしまいがちです。しかし、成果を出すホームページを目指すなら、デザインは“伝えたい価値をどう表現するか”という視点で選ぶ必要があります。
「自然素材へのこだわりを感じてほしい」
「家づくりへの真面目な姿勢を伝えたい」
「スタッフの人柄を見て安心してもらいたい」
こうした目的が明確であれば、どのテイストが自社に合っているかも自然と見えてきます。
ターゲットユーザーの“目線”で考える
デザイン選びで最も重要なのは、自分たちではなく「見てもらいたい相手(ユーザー)」の目線に立つことです。
たとえば、30代の子育て世帯をターゲットにしているなら、「親しみやすさ」「安心感」「相談しやすそう」といった印象が伝わるデザインが必要です。反対に、設計にこだわる単価の高い住宅を提案しているなら、洗練された雰囲気やデザイン性を伝えることが優先されるかもしれません。
“自分たちの好き”と“ユーザーが共感する世界観”が一致しているかどうかを客観的に確認することが成功への近道です。
写真と文章が「デザインの一部」であるという意識を持つ
良いデザインとは、単に見た目が整っていることではなく、写真・コピー・レイアウト・導線が一体となって価値を伝えるものです。どんなに優れたデザインテンプレートを使っても、掲載する写真が暗かったり、文章がありきたりだったりすると、ユーザーに響きません。
「どんな写真を使うか」「誰の言葉で伝えるか」「どこに視線を誘導したいか」
こうした要素もすべて、デザイン選びとセットで考える必要があります。
実績サイトを「見て終わり」にしない
他社のホームページ事例を参考にするときは、「デザインが好みかどうか」だけで終わらせるのではなく、“なぜこのデザインがその会社に合っているのか?”という視点で分析すると、自社に活かせるポイントが見えてきます。
たとえば、シンプルな構成でも人柄や理念が伝わるサイトがあれば、それはコンテンツ設計や写真の力が活かされているということです。見た目だけでなく、伝え方・導線・世界観のつくり方まで読み取る意識を持つと、より実践的な学びにつながります。
プロに任せすぎず「共に作る」という意識を持つ
最後に、デザイン選びを成功させる最大のコツは、「制作会社にすべてを丸投げしないこと」です。もちろんプロの視点や技術は大切ですが、“自社の価値を一番理解しているのは自分たち”です。
伝えたい想いやターゲット像、現場でよくあるお客様の声など、現場からのリアルな情報を制作チームとしっかり共有することで、より納得感のある、成果に結びつくホームページが完成します。
ホームページのデザイン選びは、見た目の印象を整えるだけではなく、自社の強みや価値を正しく・魅力的に伝えるための戦略設計の一部です。この考え方を持って進めることで、反響や信頼につながるホームページへと近づいていくでしょう。
まとめ
本記事では、工務店ホームページの参考デザインを6つのカテゴリに分けて41サイト分の事例をご紹介しながら、デザイン選びの考え方や小さな工務店ならではの戦略について解説してきました。
ホームページの見た目のかっこよさだけで判断するのではなく、「誰に」「何を」「どう伝えるか」を明確にした上で、自社に合ったデザインテイストを選ぶことが、成果につながる第一歩です。施工実績が少ない場合でも、等身大の写真や言葉で信頼感をつくることは十分可能ですし、小規模な会社だからこそ表現できる“人柄”や“想い”は、大手にはない魅力としてお客様の心に届きます。
どのデザインが優れているかに正解はありません。大切なのは、自社の「らしさ」と「伝えたい価値」がホームページを通じてしっかり伝わるかどうか。この記事を通して、「この方向性なら自社にも合いそう」「今のサイトをこう変えてみようかな」といったヒントを感じていただけていれば幸いです。
ゴッタライドでは、これまで1,000件以上の住宅会社のホームページ制作を通じて、成果につながるデザインと戦略をご提案してきました。「うちにはどんなスタイルが合うのか分からない」「リニューアルの相談にのってほしい」という方は、ぜひお気軽にご相談ください。あなたの会社らしい、伝わるホームページづくりを一緒に考えていきましょう。


 無料相談
無料相談 資料ダウンロード
資料ダウンロード お問い合わせ
お問い合わせ