SNS運用・SNS集客
Googleアナリティクスの見方 応用編③ ~PCユーザーとモバイルユーザーを比較~
公開日:2021/03/09
最終更新日:2024/10/15
こんにちは。
工務店、リフォーム会社のホームページ集客支援のゴッタライドです。
近年はPCだけでなく、スマートフォンからのサイト訪問が増えています。
特に、住宅購入やリフォームを検討しているユーザーは、スマホでアクセスしているケースが多いです。
当社が管理運営している工務店さま、住宅リフォーム会社さまにおいても、全体の6~7割程度がスマホからのアクセスとなっています。
そのような背景もあり、建築会社のホームページもレスポンシブ対応など、モバイルユーザーを無視できません。
スマホ対応したホームページは、PCとスマホで表示されるデザインが変わるため、使い勝手がそれぞれ異なります。
よって、スマホ対応したサイトのアクセス分析をするには、デバイスごとに分類してデータを確認し、比較する必要があります。
当記事では、Googleアナリティクスにおいてデバイスごとに分類し、データを解析する方法について解説します。
ユーザーの使用デバイスごとのデータを確認する方法
ユーザーの使用デバイスごとの各種データは、セグメント機能で確認できます。
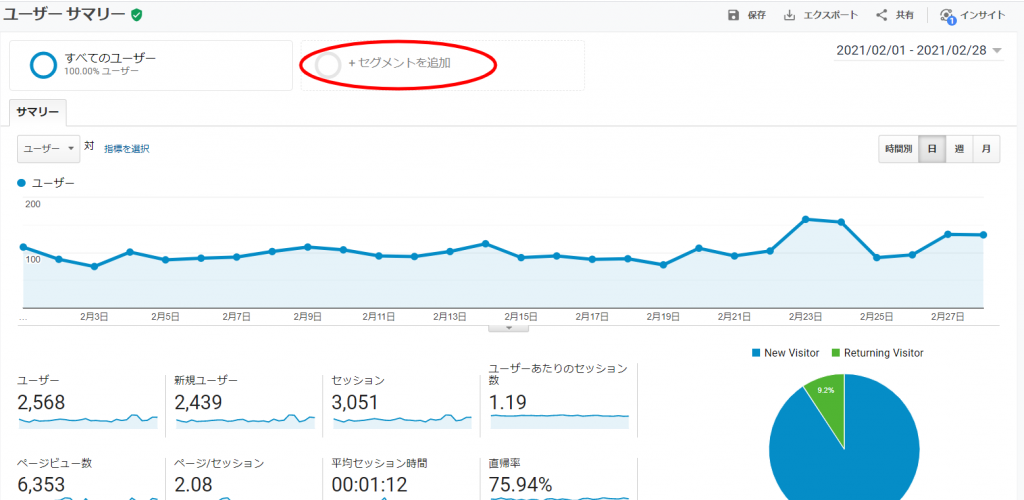
まずは「ユーザー > 概要」や「集客 > 概要」のダッシュボード左上にある「+セグメントを追加」から、セグメントの設定を行いましょう。
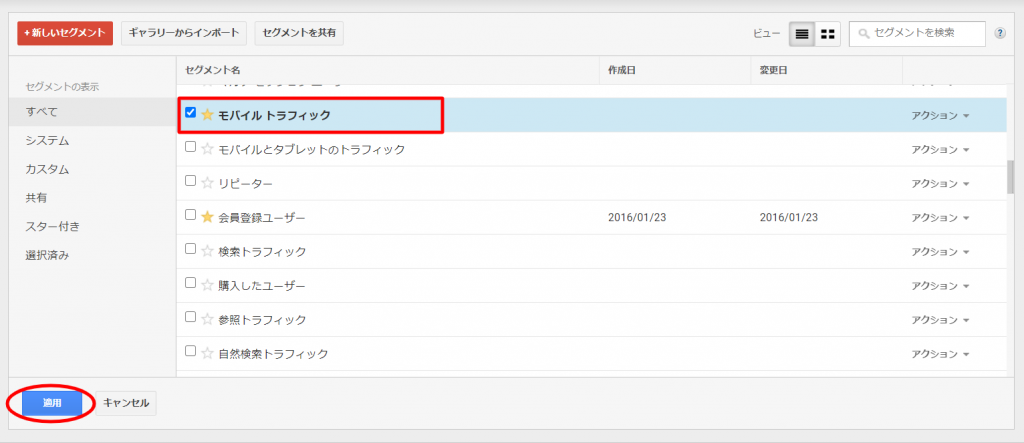
「+セグメントを追加」をクリックすると、セグメントの設定画面が開くので、左上の「+新しいセグメント」からセグメントの作成を行います。
セグメントの作成画面では、ユーザーの属性や使用ブラウザ、セッションの頻度などでセグメントを設定することが可能です。
「モバイルトラフィック」を選択して、適用ボタンをクリックしてください。
スマホユーザーに絞り込んだアクセス解析ができます。
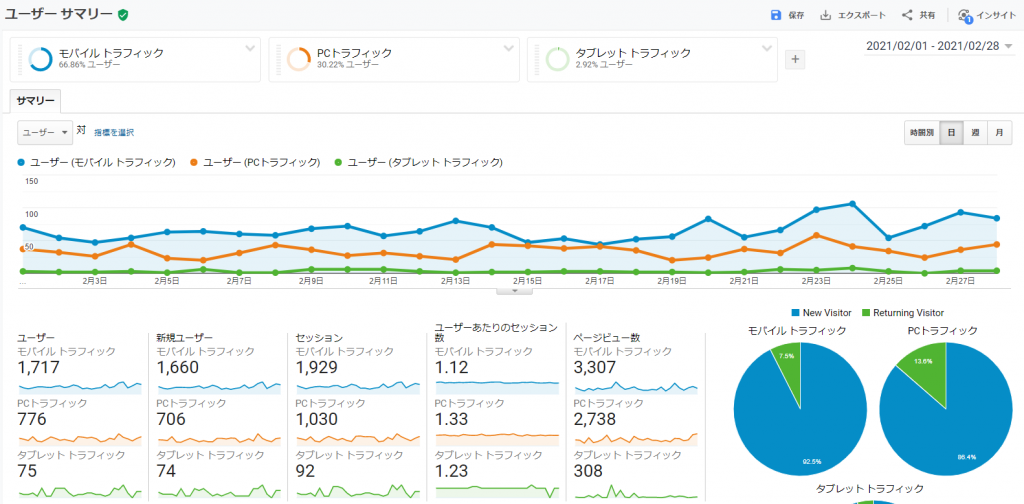
また、「モバイルトラフィック」、「PCトラフィック」、「タブレットトラフィック」をそれぞれチェックを入れると、デバイスごとの比較ができます。
同じ画面で、各デバイスの数値を比較しながら確認することで、ページの使い勝手やコンテンツの見やすさが、どのように影響しているのかを数字で把握できます。
デバイスごとに限定して確認しておきたいデータ
セグメント設定でデータを限定できたら、各種データを確認しておきましょう。以下からは特に確認しておきたいデータについて紹介します。
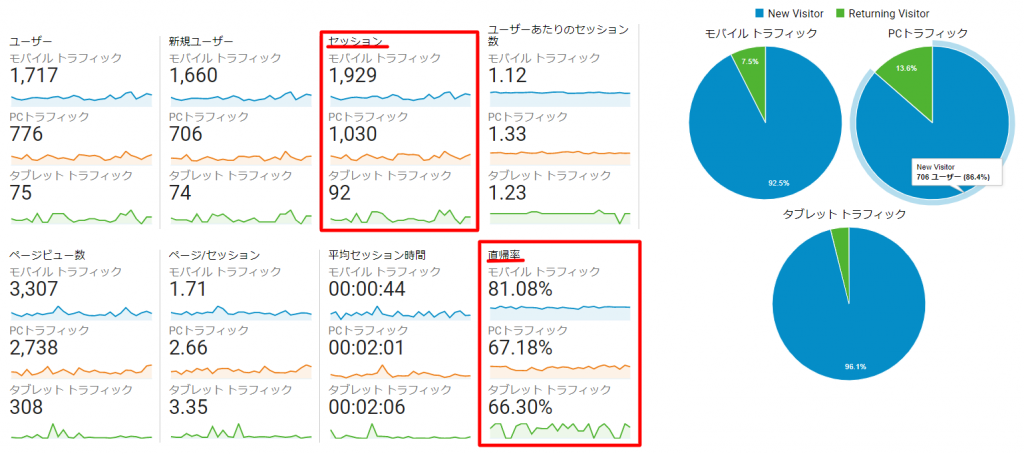
特にセッション数と直帰率に注目
デバイスごとに限定した際に最も確認しておきたいのが、「セッション数」と「直帰率」です。デバイスごとのセッション数を確認すれば、現状ユーザーがどのデバイスからサイトを見ることが多いかを把握できます。
また、デバイスごとの直帰率を比較すれば、デバイスごとにサイトが最適化できているかを確認することが可能です。「ユーザー > 概要」を見てみましょう。
例えば、セッション数が最も多いのが「mobile」だった場合、スマートフォンからサイトに訪問しているユーザーが多いため、他のデバイスよりもスマートフォンのサイトデザインに力を入れた方が効率的なことが分かります。
また、極端に直帰率が高いデバイスがある場合は、当該のデバイスのUI(ユーザ・インターフェイス)などに問題がある可能性が高いです。
以上のように、デバイスごとのセッション数と直帰率に注目すれば、サイトデザインに問題がないかを洗い出すことができます。
広告運用やSEO対策をしているのであれば流入経路をチェック
デバイスごとの流入経路も、確認しておきたいデータです。
サイトへの流入経路をデバイスごとに確認すれば、広告運用やSEO対策などが上手くいっているかが判断できます。
「集客 > すべてのトラフィック > チャネル」を確認しましょう。
流入経路ごとのセッション数や直帰率を、デバイスごとに比較できます。
一般的に「Organic Search(=自然検索)」や「Social(=SNS経由)」のユーザーは、直接ホームページにやってくる「Direct」に比べて直帰率が高い、モバイルトラフィック(=スマホ)は、PCトラフィック(=PCユーザー)に比べて直帰率が高い、という傾向があります。
その数字が他と比べて違和感がある場合、詳しく見て確認してみましょう。
アクセス誘導がうまくできていなかったり、使い勝手が悪かったりする可能性があります。
例えば、特定の広告からの流入がモバイルトラフィックだけ極端に少ないのであれば、スマートフォンにおける広告のサイトデザインに問題があると判断することが可能です。
SEOについても、モバイルトラフィックだけ極端に少ない場合はGoogleからモバイルフレンドリーなサイトであると判断されていない可能性があるので、サイトの構造から見直す必要があります。
離脱率の高いページも確認しよう
同じコンテンツを表示していても、PCやスマホなどデバイスごとに見た目や操作性が異なります。
デバイスごとに比較することで、ページの使い勝手が確認できます。
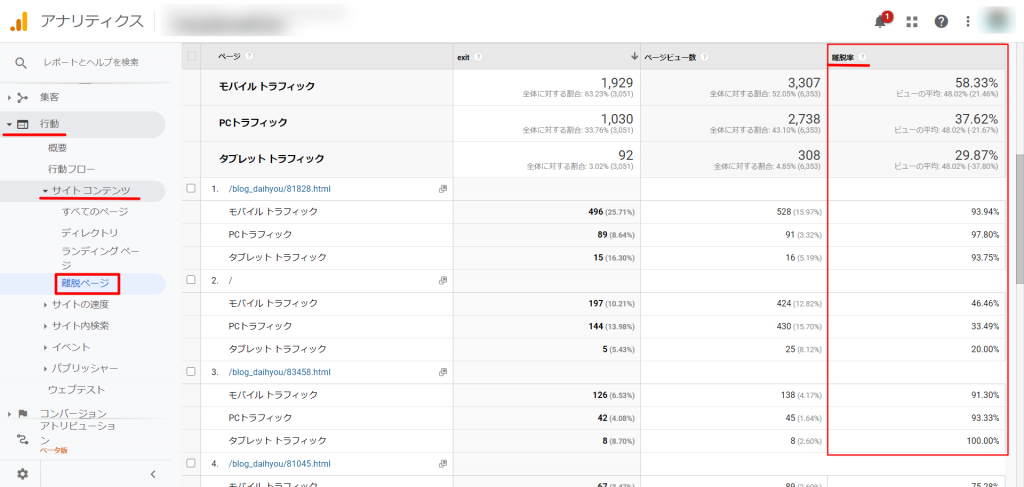
具体的には、「行動 > サイトコンテンツ > 離脱ページ」を見てみましょう。
ページ単位でデバイスごとの離脱率に大きな差がある場合、内部リンクのバナーが特定のデバイスで表示されていないなど、サイトの回遊率を下げるような問題が起きている可能性があります。
特に、PCでは見やすく表示されているリンクボタンやサイドメニューが、スマホで見たときには分かりづらく、ユーザーの導線を断ってしまっているケースがあります。
大きな機会損失になるので、すぐに改善しましょう!
まとめ
Googleアナリティクスでデバイスごとのデータを確認する方法について解説しました。
デバイスごとのデータを比較することで、各ページの操作性の問題を把握したり、広告やSEOなど流入経路の最適化を図ることができます。
特にボタンの配置などについてはデバイスによって最適なサイズや配置が大きく変わるため、スマホ対応していれば安心というものでもありません。
工務店やリフォーム会社にとっても、今ではスマホ対応は当たり前という時代ですが、流入経路や離脱率などを確認し、問題がないかを確認し、常に改善を続ける必要があります。
ぜひデータを確認し、デバイスごとのサイトデザインに問題がないか確認してみてください。
うまく活用して、効率的なマーケティング施策を行いましょう。


 無料相談
無料相談 資料ダウンロード
資料ダウンロード お問い合わせ
お問い合わせ